進撃の巨人風のタイトルを作ってみると、疑似的な3Dの表現や炎の作り方、ひび割れて壁が崩れる表現など色々な表現の作り方を学ぶことが出来ます。疑似的な3Dテキストを作った後にさらに追加で効果を加えるテクニックなどは、他にもいろいろな場面で使うことが出来るとても便利なテクニックです。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
進撃の巨人風のタイトルを作るときのポイント
- テクスチャ画像に陰影をつけて立体的に見せる
- 写真や動画を自由な形に切り取って配置する
- 壁が粉々に崩れる表現を作る
- 疑似的な3D表現で見せる立体的なタイトル
- 3Dテキストにテクスチャアニメーション効果を追加する
- 炎の表現を作る
- 仕上げ
全体のステップを詳しく見ていきましょう。
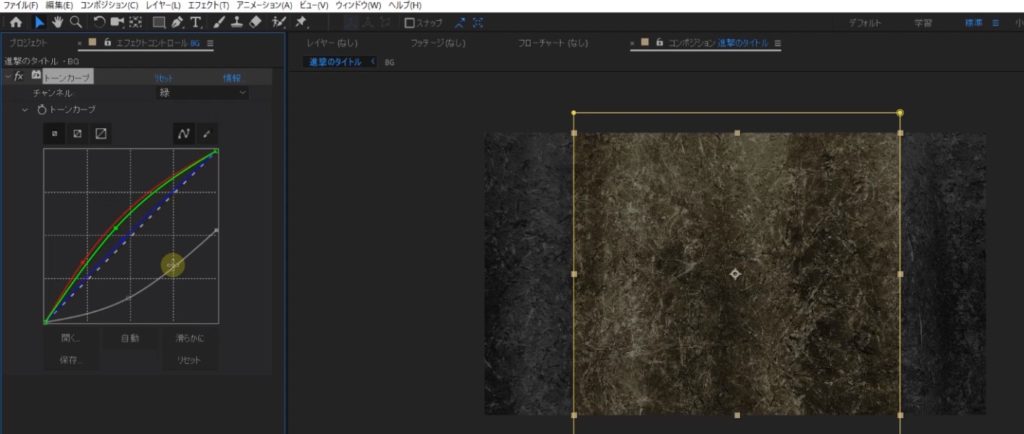
テクスチャ画像を立体的に見せるテクニック
冒頭シーンで壁のようなデザインが崩れていくシーンを作成したいと思います。

フリーのテクスチャ画像だけでもかなりの選択肢を得られるはずです。
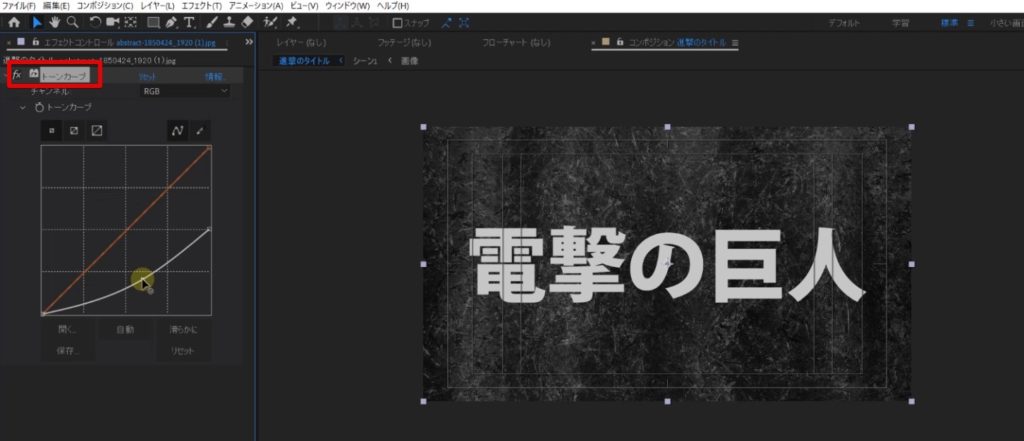
テクスチャ画像には「トーンカーブ」エフェクトを適用して明暗や色を調整して、実際に目指したい質感や色に変えていく事が出来ます。マスクを使って壁の色を2色に分けています。

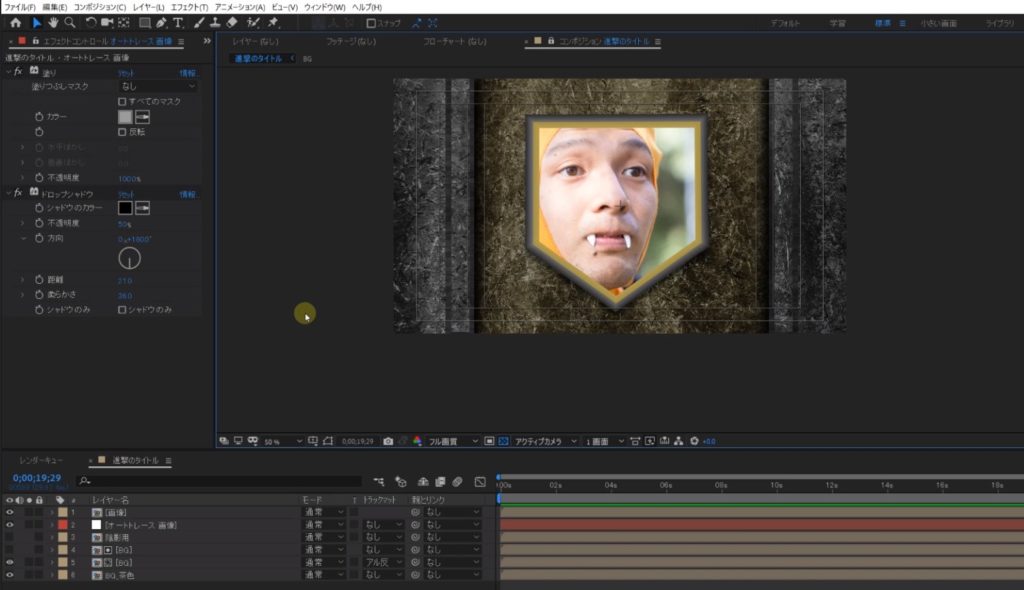
写真や動画を自由な形で配置する

四角や三角などの特定の形状で切り抜きたい時には、先に切り抜きで利用したい形状を作成して置き、その後トラックマットの設定を「アルファマット」などにして切り抜いたり、描画モードを「シルエットアルファ」などに変更するといった方法も使い勝手の良い方法です。
「壁に飾ってある顔写真」というイメージで適当な位置とサイズで壁に配置しておきましょう。
壁が崩れる表現を作る

シャターエフェクトを適用すると即座に適用したレイヤーが割れるような表現となりますが、「フォース」の項目の「半径」と「深度」を0にしておき、アニメーションさせたいタイミングで0よりも大きい値にアニメーションさせると、壁が崩れるタイミングを自由に調整できます。
写真と壁がしばらく表示されてから壊れてくるようにタイミングを調整してください。
「シェイプ」の「パターン」はサンプル映像では「ガラス」を利用していますが、他の形状で砕くことも出来ます。壁がレンガのようなデザインであれば、レンガのシェイプを使った方がしっくりくるかもしれません。
疑似的な3Dテキストを作る
AfterEffectsにもカメラと連動する本格的な3Dテキストを作成する機能はありますが、表面の質感までこだわった高度なデザインを作ることは出来ません。AfterEffects内で作れる3Dには限界があるので、ここでは疑似的な3D表現でタイトルテキストを作成していきます。
使う機能は冒頭部分でテクスチャ画像に陰影を加える時に利用した「CC Glass」エフェクトです。バンプマップを使って立体的に見せることが出来て、尚且つAfterEffects内のライトともリンクさせることが出来るので、かなり本格的な見た目の疑似3Dテキストが作成できます。
作り方を整理しておきましょう。
- 文字の質感を決めるテクスチャ画像を用意
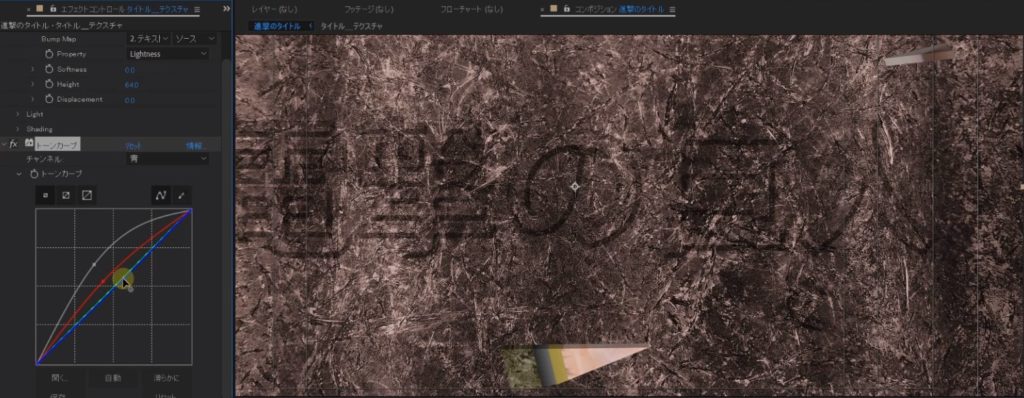
- テキストに陰影をつけてバンプマップを作製
- テクスチャ画像にCC Glassを適用してバンプマップを利用
- 文字の形状に切り抜いて疑似3Dテキストの完成
テクスチャ画像の用意
文字用のテクスチャ画像を用意してもよいのですが、ここでは最初に壁を作るときに利用した画像と同じものを利用しています。トーンカーブエフェクトで色やコントラストを調整して背景とはっきり区別できる色合いに調整しておきました。

入力したテキストに陰影をつけてバンプマップを作製
入力するテキストは何でも大丈夫なように、テキスト入力用のコンポジションを別に分けておくと便利です。
バンプマップ作製の具体的な手順です。
- テキストの入ったコンポジションレイヤーに対して「レイヤー>レイヤースタイル>光彩(内側)」を適用
- カラーを黒に
- 描画モードを普通に
- テクニックは精細に
- 「サイズ」を調整してどのくらい立体的に厚みを作るのかを指定

これで立体感を生み出すためのバンプマップが完成です。
CC Glass で立体的なテキストを作成
「Height」の項目から高さの指定だけ出来ていれば、基本的には立体的な凹凸が出来ているはずです。

ここで上手にデコボコが作成できていない場合には、レイヤースタイルを適用したレイヤーもしくはコンポジションをプリコンポーズして、レイヤースタイルの適用を1つ下の階層のコンポジション内で終了させてくると、正しいデコボコに戻ります。
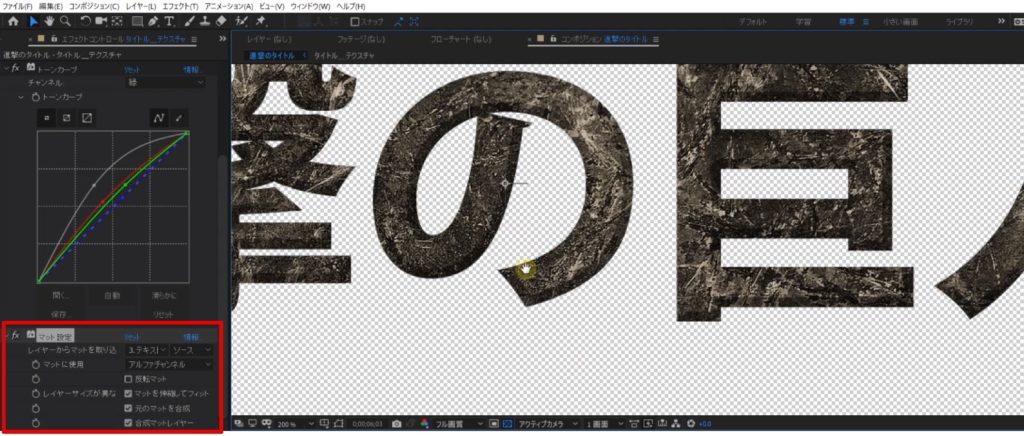
文字の形状に切り抜く
CC Glassを適用しただけでは単純に凹凸がつくだけなので、文字の形状に切り抜きを行います。
元々入力しておいた素のテキストの状態のコンポジションを複製して、その形状で切り抜きを行います。トラックマット機能や描画モードのステンシルアルファでも巣のテキストを使って切り抜くことが出来ますが、レイヤーの重ね順が関係してきて後々問題になる可能性もあります。

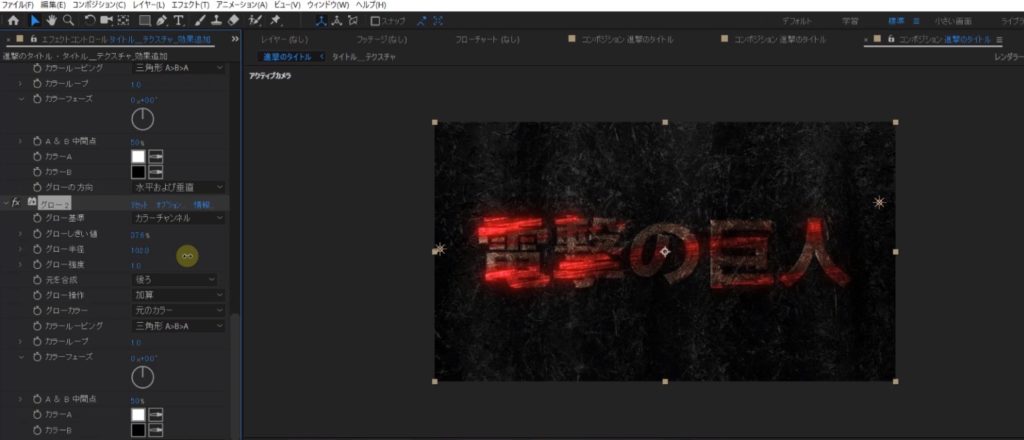
疑似3Dテキストに効果を加える
3Dタイトルに対して途中からシュピーンと傷や焼き付けのような表現を加えてみたいと思います。
※具体的な操作手順は動画をご確認ください。

傷や効果を加えたい部分だけを取り出したら、トーンカーブエフェクトから色を変更したり、グローエフェクトを加えて発光の表現を加えてひとまず終了です。
描画モードをスクリーンや加算などに変更してもより質感を向上させられるかと思います。
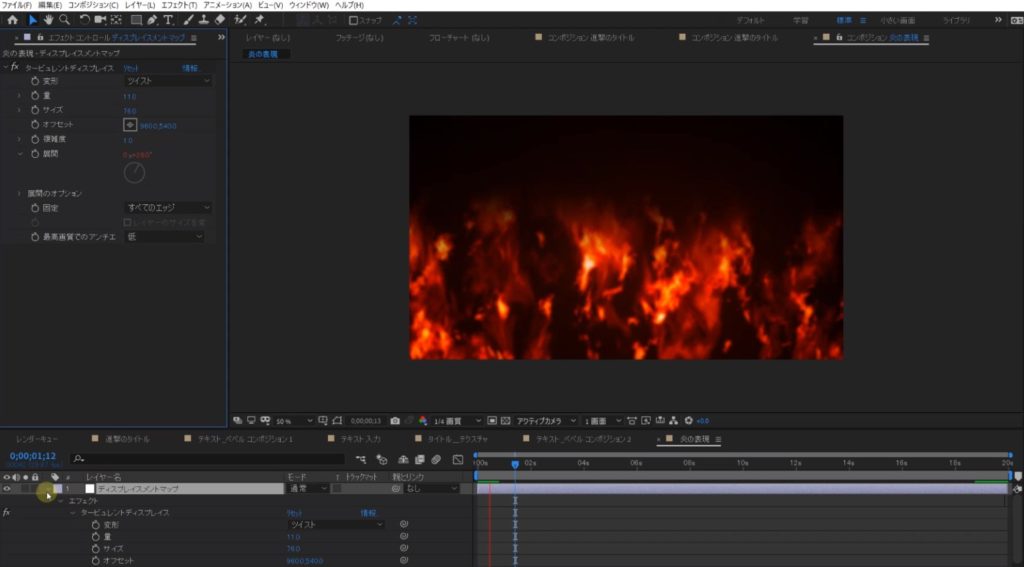
炎の表現を作る
炎の表現を作成して3Dタイトルテキストや壁の要素と合成していきます。
平面にフラクタルノイズエフェクトを適用してから、サイズを縦長にして少しだけ渦巻くような表現を作りながら「炎のように見える」もやもやとした表現を作っていきます。

炎らしく見えるように何度も見た目を確認しながら調整していきましょう。
大きい炎と煙を含んだ炎の表現、小さく分離した炎の表現、炎のメインの部分などいくつかのレイヤーに分けて微妙に形状を変えながら重ねていくと、だんだんにそれらしい表現に近づいていきます。
仕上げ
最後に今まで作ってきた壁が崩れるシーンや炎の表現などを同じコンポジション内で編集していきます。

タイミングの調整や色の調整、ボケのシュミレートなど、この辺りの仕上げの作業は好みもかなり分かれてくる点です。自分の描く質感に近づくように細かく調整していきましょう。
周辺減光やボケ、振動とチリなどいくつかの要素を加えて仕上げています。
完成動画
進撃の巨人のオープニングはとってもかっこいいですよね。色々と味付けしている部分が多いので、実際にどんな編集が行われたのか編集ファイルを実際に開いて確認していただければと思います。