アニメ映画「君の名は」も日本中で大ヒットしたとても有名な作品です。「天気の子」なら知っているという方もいるかもしれませんが、前作の「君の名は」も本当に面白いです。
背景に利用する空や草木などのイラスト表現は写真からシルエットを抜き出して作っていくので初心者の方でも比較的簡単に作ることが出来る表現です。では早速作り方を見ていきましょう。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
「君の名は。」風タイトル作りのポイント
- 背景の夜空の表現は写真を加工して作ると簡単
- 彗星の表現は線描いて光らせるだけな簡単表現で作ります
- オーロラみたいな光の帯の表現も標準エフェクトだけで作れます
- 彗星から散るキラキラとした流星はAEの標準パーティクルエフェクトで作ります
- グラデーションの効いたメインタイトルは秒殺。誰でもすぐに作れます
背景の夜空の表現を作る
まずは背景に配置する夜空の表現を作りましょう。背景の夜空の風景は作画イラストのような雰囲気で作りたいとは思いますが、ここでは実際に作画で背景を描くのではなくて写真を加工して背景イラストのような雰囲気に調整してみましょう。
空と雲が映っている写真

そして草木が写っている写真

の2枚を用意しました。
これらの写真からの色を調整して夜空の雰囲気を作り、草木のシルエットだけを使ってイラストのように配置したいと思います。
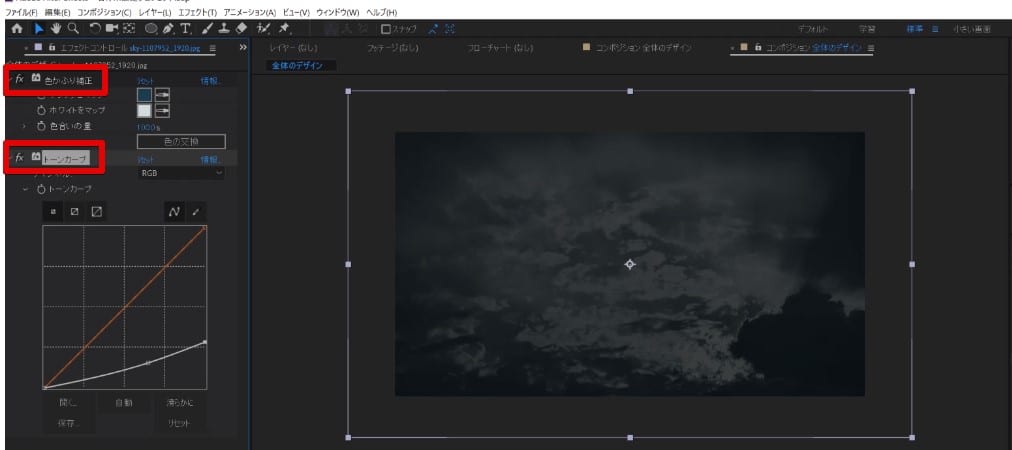
空の写真を夜空に変える
空の写真ですが、元々は夕日がくもの切れ間からのぞくという雰囲気のある写真です。この写真の色を調整して夜空のような濃い青色に調整していきます。

トーンカーブではハイライト部分をぐぐーっと下げて、暗い領域しか使わないように設定しています。
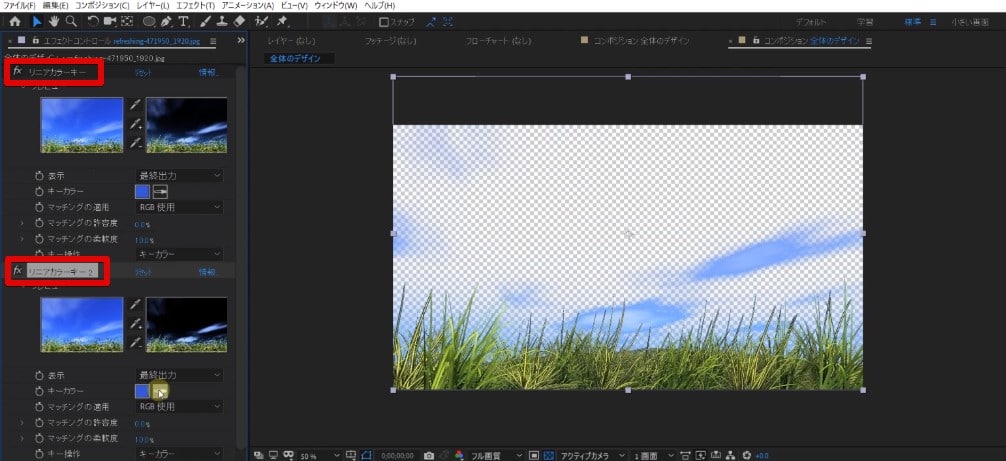
青空から草木のシルエットだけを抜き出す
青空から草木だけをサクッとキーイングで取り出したい時に使えるキーイングエフェクトというとkeyLightが最も有名になるでしょうか?
「リニアカラーキー」も使いやすいので個人的にはおススメです。

サンプルの写真に対しては3回から4回リニアカラーキーをほぼデフォルト設定で重ね掛けして、微妙に抜く青色を変更することで青空を抜いています。
[Alt + 4]でアルファチャンネルの表示に切り替えてみると、草木も抜けてしまっていることが分かるので、抜けてしまった空白を戻すためにチョークエフェクトをマイナス方向に適用して穴を埋めています。今回はシルエットを利用したいだけなので輪郭線が多少多めに出来ていても問題にはせず、そのまま利用します。リニアカラーキーでは抜かない色を指定することもできるので、リニアカラーキーエフェクト内の調整だけでもかなり融通の利いたキーイングが出来ます。
最後に「エフェクト>描画>塗り」エフェクトを適用して適切な色に変更しておきましょう。夜の草木の表現なので、かなり暗めの微妙に青色を選択して塗りつぶしています。
彗星の表現を作る
今回のカットでは彗星が激しくスピーディーに動くという表現ではないので、遥かかなたの遠くにある彗星がほとんどその場で静止しているかのように見えるという表現を描きます。

その後ブラー系エフェクトを加えてほんのりぼかしてから「エフェクト>スタイライズ>グロー」エフェクトを適用して光っている表現を加えます。
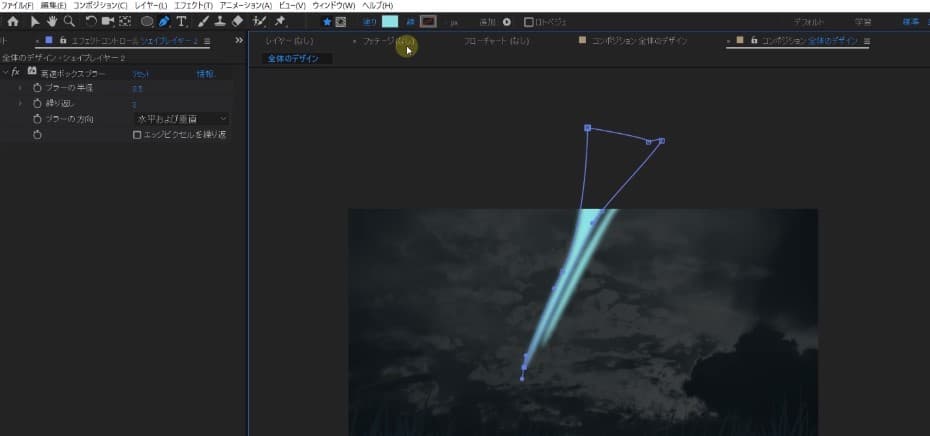
彗星の周りにオーロラのような表現を加える
彗星の帯の部分にオーロラのような光の表現を加えたいと思います。
ここではざっくりと以下のステップで作ります。
- フラクタルノイズでオーロラの元を作ってアニメートさせておく
- ぼかし系エフェクトでぐぐーっと伸ばすようにぼかすことでオーロラっぽく表現する

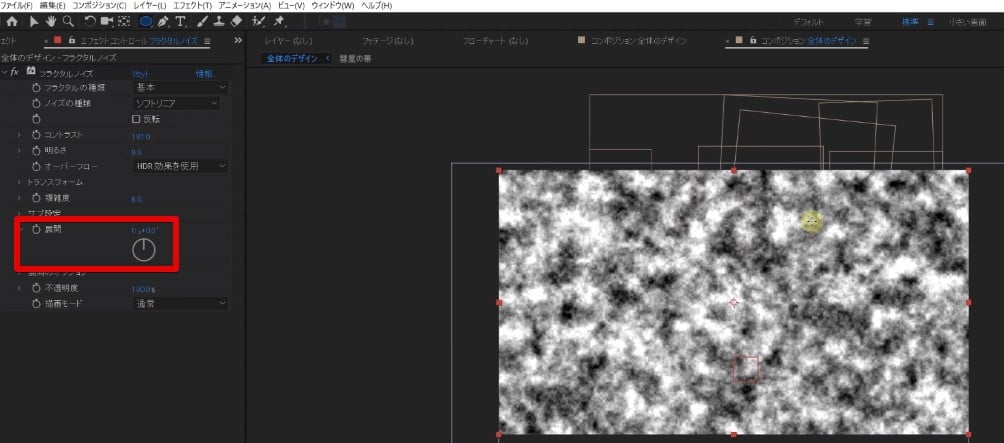
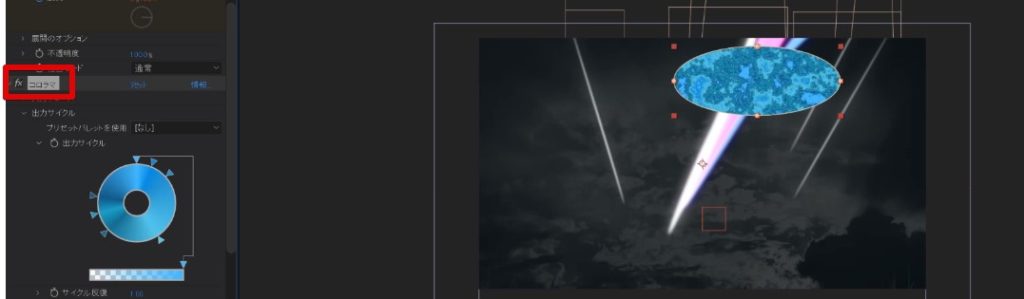
まず平面レイヤーにフラクタルノイズエフェクトを適用して「展開」プロパティにキーフレームを打つか[time*50]などエクスプレッションを入力して動き続けるようにしておきましょう。その状態で適当な形にマスクをして切り抜きます。

次に色付けとして「エフェクト>カラー補正>コロラマ」を適用して色を加えます。彗星に対して着色した色に近い色が良いかと思います。

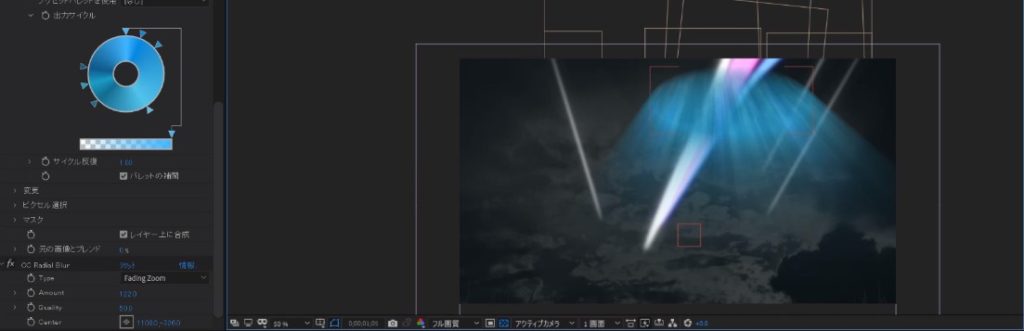
最後に「エフェクト>ブラー>CC radialBlur」を適用し、「Type」を「Fading zoom」に指定します。起点となる「center」ポイントを彗星の上の方に設定して「amount」に値を入力することで、逆方向に伸びていく表現を作ることが出来ます。

後はマスクの形状を整えて、ひたすらに微調整です。ちょうど良い具合にまとまるまで微妙な色の調整やノイズの調整を行ってください。
彗星からこぼれ落ちる流星の表現
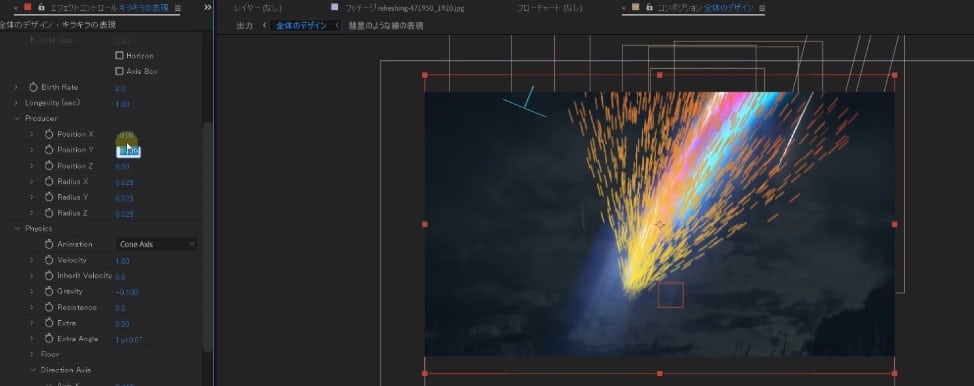
彗星からキラキラと零れ落ちる流星やかけらの表現をパーティクル系エフェクトで作成します。
AfterEffectsで粒子の表現を作るのであれば、Particularの方が断然優れているのでparticularがあるのであれば、そっちを利用した方が絶対に綺麗に作れます。

調整するパラメータが少し多いので、詳細は動画をご確認頂ければと思いますが、彗星が飛んできた方向に対して粒子が散るように設定してあげると自然にまとまります。「スタイライズ>グロー」からグローエフェクトを適用して光らせても良いと思います。

淡いメインタイトルを作る
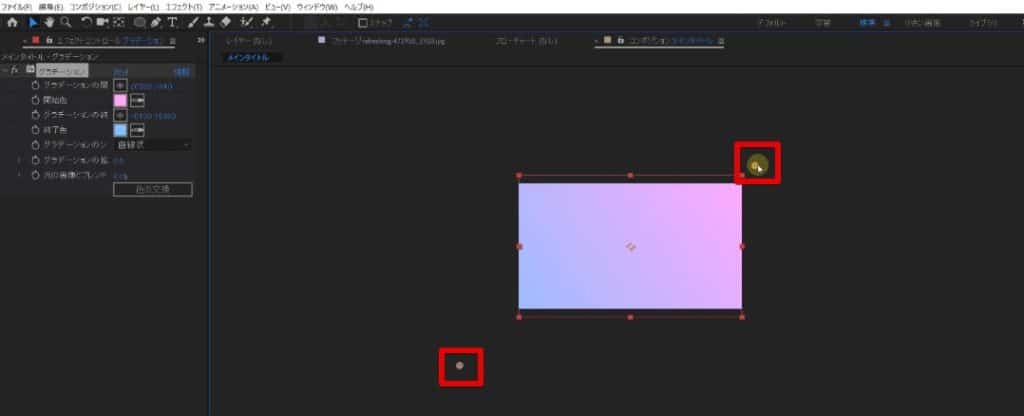
淡いピンクと青色のグラデーションが効いたタイトル背景を作ります。
グラデーションを適用する方法もいくつかありますが、「エフェクト>描画>グラデーション」からグラデーションエフェクトを適用する方法もシンプルで簡単です。

グラデーションエフェクトでは2色の色を指定した後にそれぞれの起点となる位置を指定することで自由な方向にグラデーションを作ることが出来ます。
ピンクから青に切り替わるグラデーションを作った後に、不透明度を少し下げてから、背景に白い平面を1枚配置しするとこの表現が作れます。
自由にタイトルテキストを挿入してタイトル画面を作りましょう。

最後にタイミングの編集
彗星の画面レイアウトと淡いメインタイトルのレイアウトをそれぞれ別のコンポジションで作っておいて、最後にタイミングを編集するコンポジション内で切り替えるタイミングの編集を行うと良いでしょう。
サンプル映像内では淡い色のメインタイトルを彗星を編集していたコンポジション内の最前面に配置して不透明度でフェード効果を加えています。
完成動画
君の名はの映画に実際にこんなシーンがあるわけではないのですが、登場してくる要素を取り入れてこんなオープニングタイトルを作ってみました。スライドショーの冒頭シーンに挿入して、全体を似たような質感でスライドショーを構成していく事で「君の名は」風のスライドショー全編を作れそうです。
このページで紹介されていた内容を実際に編集したときのデータをダウンロードできるので、ご参考にされてください。