日本中で盛り上がった大人気アニメ「鬼滅の刃」は皆さんも見られましたかね?頑張りぬく姿はみんなに感動を与えてくれました。そんな鬼滅の刃ですがタイトルロゴを真似してパロディしている方も多いようです。
タイトルロゴや水のエフェクト、緑と黒のチェック柄などを実際に自分で作ってみると、映像制作のテクニックで学べる事がたくさんありますので、一緒に勉強してみましょう。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
鬼滅の刃風タイトルモーションを作っていく時のポイント
このページで学びながら作っていくタイトルムービーでは、いくつかのポイントをオマージュ要素として入れ込んで作っていきます。以下の要素を考慮しながらムービーを作っていきましょう。
- 円で囲まれた鬼滅の刃風のタイトルロゴを作ってみる
- 水のエフェクトっぽい表現と輪郭線を考える
- 緑と黒のチェック柄を作ってみる
- 和風の表現にマッチする桜吹雪を作ってみる
鬼滅の刃風のタイトルロゴを作る
赤と黒い線で出来た円状の線の中にフォントサイズの異なる文字をバランスよく配置して、AfterEffectsの標準機能だけでレイアウトを作ってみましょう。
円を描く
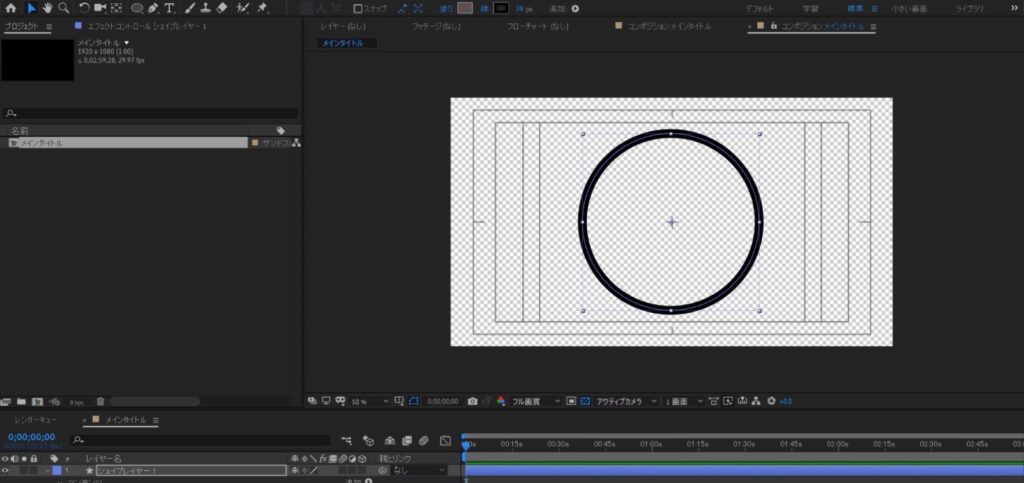
まずはシェイプレイヤー機能を使って円を描きます。

円形ツールを選択してから画面内の中央をクリックしてドラッグすると、シェイプレイヤーで円を描くことが出来ます。円を描くためにドラッグしているときに[Ctrl]キーを押すとクリックポイントを中心とした円に変化させることが出来ます。さらに[Shift]キーも追加すると、歪みのない正円を描くことが出来ます。
線だけにする
実際に円を描いてみると、円を描いたときに中の部分まで色が塗られているという方と、線だけで塗りが無いという方とに分かれるはずです。少し調整して線だけの状態にしていきましょう。

線が無い場合には、線の色を何か選択することで線を描くことが出来ます。
線の太さはお好みで調整してください。
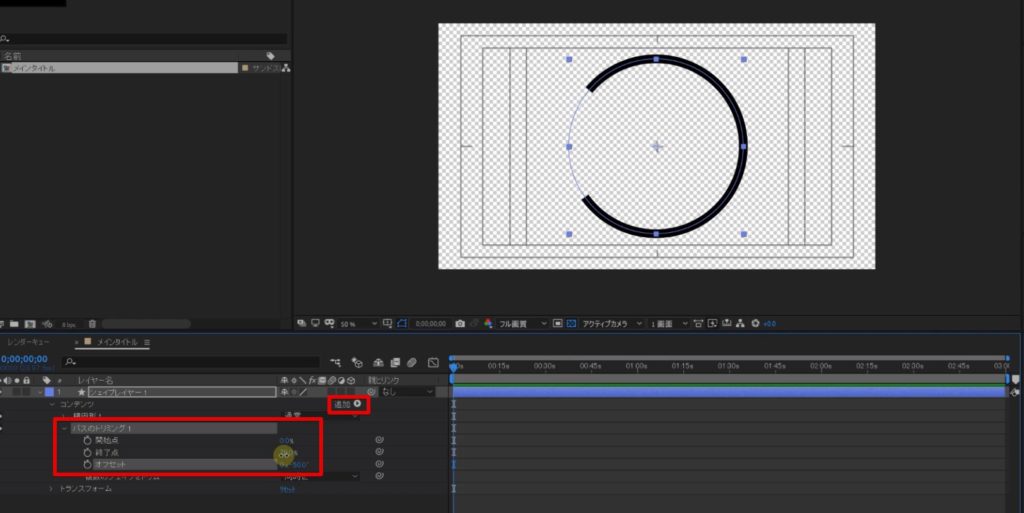
一部分を欠けさせる

パスのトリミングの開始と終了はアニメ―とさせることもできるので、アニメーションさせてオリジナルの表現を作ることも出来ます。
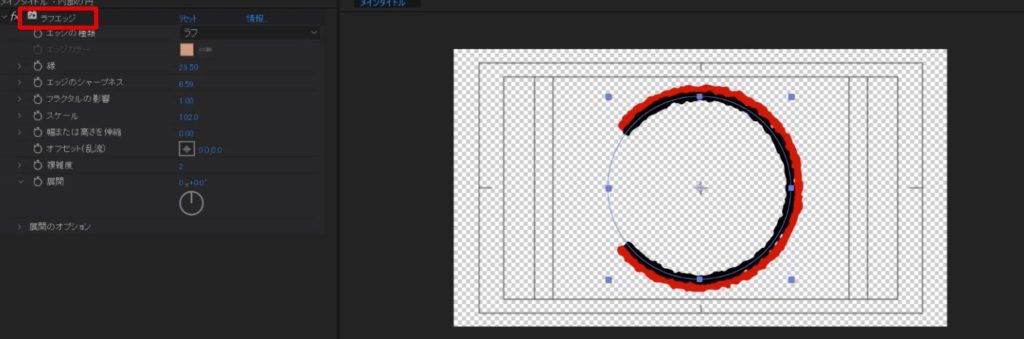
線をギザギザにする
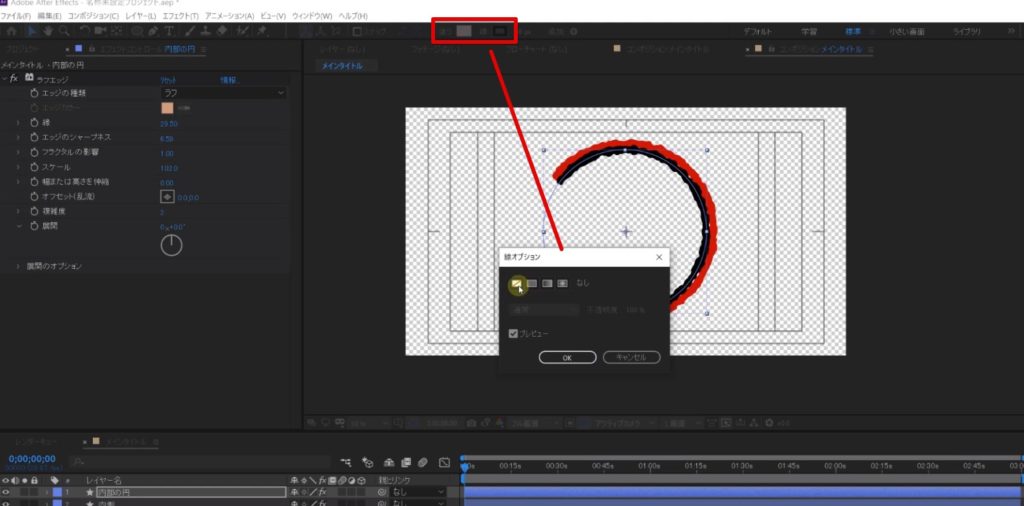
実際の鬼滅の刃タイトルロゴとほぼ同じ質感とデザインにしたいのであれば、PhotoShopやProcreateなどで理想的なブラシを作ってからブラシを使って線を描いた方が完成度が高くなるはずです。AfterEffectsにはPhotoshopのブラシのように高度なペイントは出来ないので、ギザギザ具合を作り込みたい場合にはPhotoshopに切り替えて納得のいく円形を描いてからAfterEffectsに戻ってきましょう。

ラフエッジエフェクトを適用したらプロパティの値を調整して理想的なギザギザにしていきます。
内側にもう一つ線を描く
複製したシェイプレイヤーに対して「エフェクト>塗り」から塗りエフェクトを適用して、お好みの色に変更しましょう。本家のロゴでは赤と黒ですが、ここの色はあえて別の色に調整する事でオリジナリティが出せる簡単なポイントです。
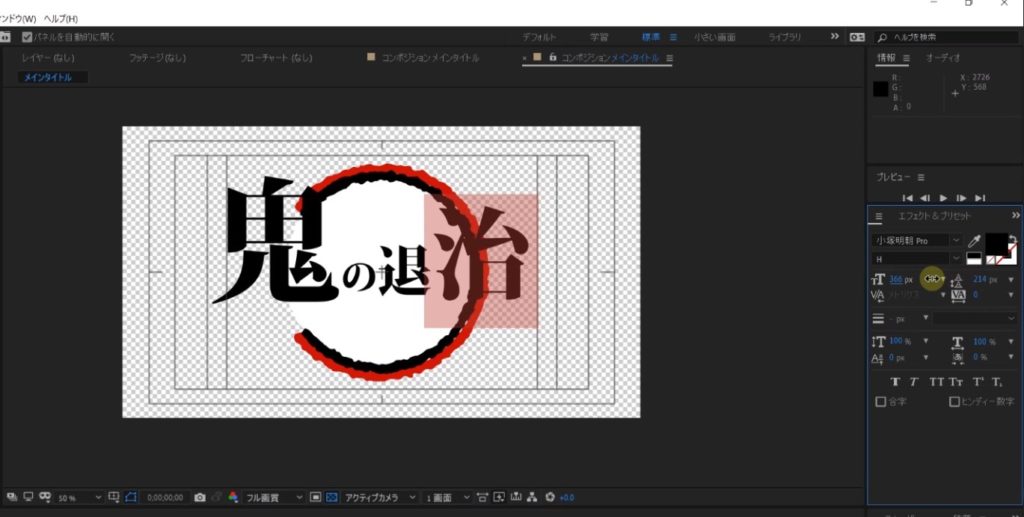
鬼滅の刃風のタイトルを入力する
文字の大きさを少しずつ変えながらレイアウトを作っていきます。文字パネルをフル活用して1文字単位で調整していきましょう。

鬼滅の刃風のタイトルをより意識すると、4文字で最初と最後の文字が比較的大きいレイアウトになります。1文字単位で大きさや位置を調整して理想的なレイアウトを作りましょう。
1文字単位でレイヤーを分けることもできる
4文字を1つのテキストレイヤーとして入力した後に1文字ずつフォントのサイズを調整する、という前述の方法でも良いですが、1文字だけのテキストレイヤーを4つ作るという方法でも同じです。レイヤーを分けた方が位置や大きさをマウスドラッグで直感的にやりやすいので、その方がやりやすい方は1文字単位でレイヤーを分けてしまいましょう。
水のエフェクトを作ってみる
「水の呼吸、一の型・・・」と言って必殺技を繰り出すときは、剣の周りに水や水泡が湧き出てくるというエフェクト効果が使われています。この水のエフェクト効果のような表現も作ってみましょう。
とはいってもまず前置きとして鬼滅の刃のアニメーションで実際に使われていた水のエフェクト効果は作画(手書きアニメ)なので、エフェクトで近づける領域には限界があるという点は理解しておいた方が良いかと思います。
作画で近づきたいのであれば、作画によるエフェクト効果の描き方を学んだ方が良いです。例えば吉田流! アニメエフェクト作画なんかはとてもおススメです。
Particularで作る水しぶきと線の表現
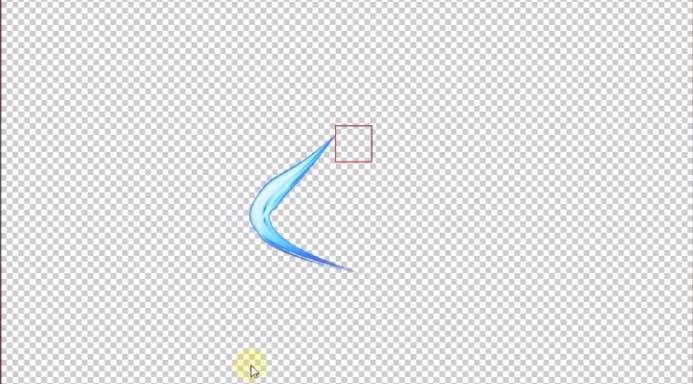
水の青い線の描画

剣を振った時の軌跡となる青い水の線を描きます。この部分をエフェクトで描くアイデアは本当に色々とあると思います。例えば・・・「青い線をフラクタルノイズなどで作ってからディストーション系エフェクトで形を変える」「プラグインのTAOを使って描く」などです。
このページの場合は処理も軽くて融通が利くという観点からParicularのstreakletを使って青い線を描いてみます。
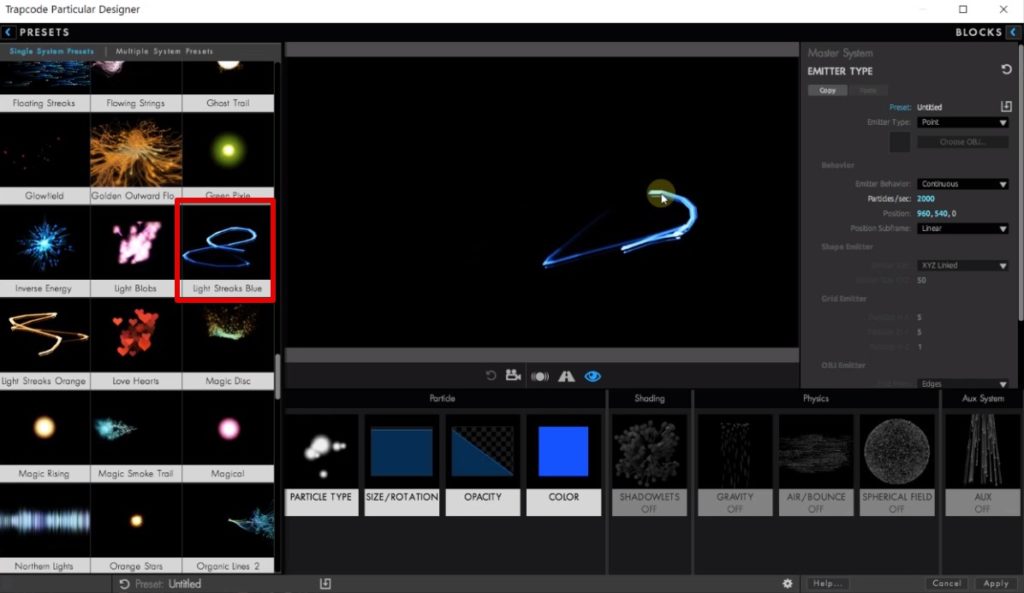
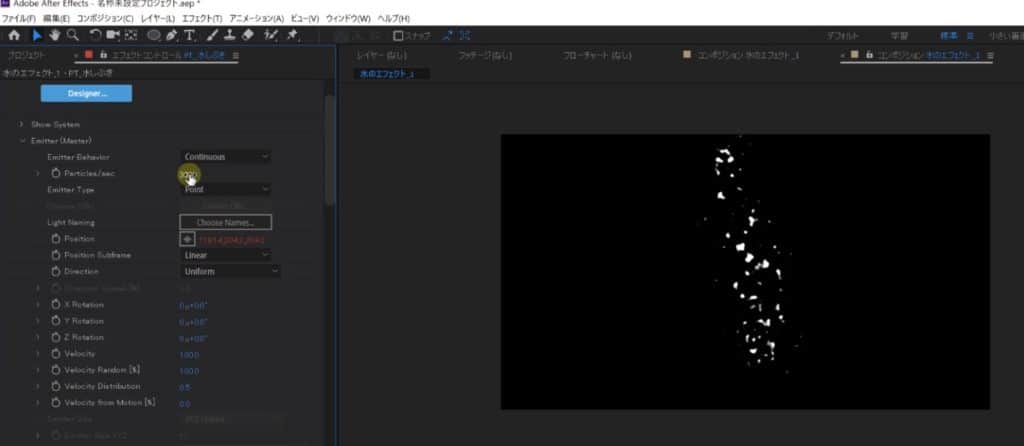
Particularの設定
線を描くときの方法としてParticularのような粒子を放出してコントロールするエフェクトを利用するという手法はよく使われています、Particularでは線を描くときに使いやすいパーティクルとしてStreakletというものが用意されていますので、この粒子を利用しましょう。
細かい設定が必要になってきますが、プリセットとして青い線を描くための設定がParticularの標準プリセットとして用意されていますので、それを利用してしまうのが最も簡単です。

これでEmitterから放出点をアニメーションさせることで線を描くことが出来ます。Emitterの位置の項目にキーフレームを打って、理想的なアニメーションを作りましょう。
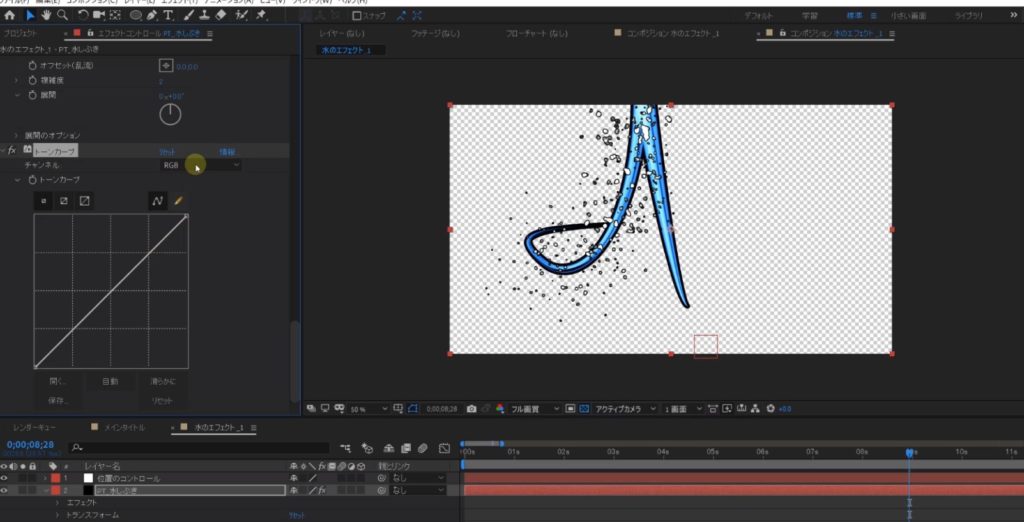
水泡の表現を作る
青い線の上に重なるようにして白い泡の表現も作りましょう。泡の表現も同じく粒子をコントロールできるParticularで作ることが出来ます。

水しぶきの表現を作るアイデアも色々と考えられますが、このページのサンプルでは以下の方法で作られています。
- 白い丸い点を使って放出点から粒を飛ばす
- ラフエッジエフェクトを掛けて粒同士がつながる状態を作成
- 最後に輪郭線を加える
放出点となるEmitterの位置は青い線を描いたときと同じポイントです。位置をピックウィップでリンクさせたり、位置をコントロールするための専用のヌルレイヤーなどを用いても良いと思います。

エフェクトで輪郭線を加える場合には少し面倒ですが、ブラー系エフェクトで輪郭を少しぼかした後にレベルやトーンカーブエフェクトを使ってアルファチャンネルの調整をしてボケている半透明の領域を全て不透明度100にしてしまうという方法もあります。特定の要素の形状の少し外側の形を作りたい時に便利な方法です。
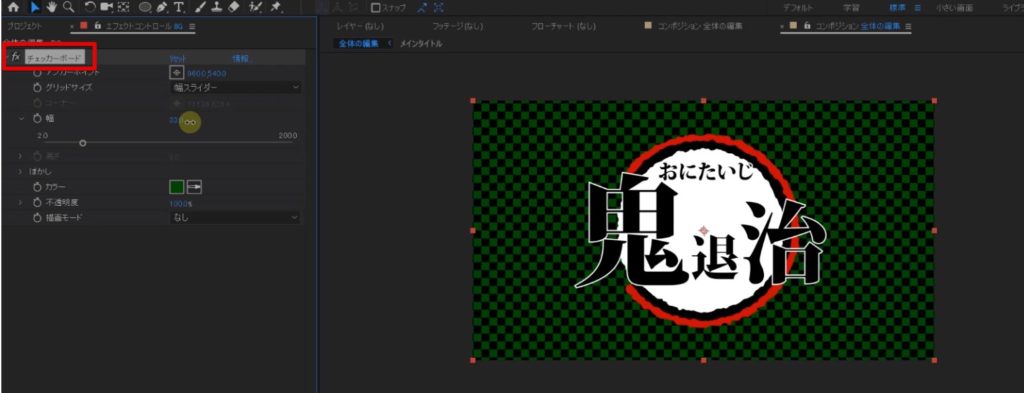
緑と黒のチェック柄を作る
緑と黒のチェック柄を背景として使いましょう。丹次郎君が来ていたはっぴの和柄ですね。これをタイトルのデザインに入れ込むとよりそれっぽい雰囲気に近づくはずです。

背景に黒いレイヤーを配置し、前景にチェッカーボードエフェクトを適用したエフェクトを配置して、色を緑などお好みの色に変更しましょう。
グラデーションやマスクを使って雰囲気や空気感を仕上げていくのもおススメです。この辺りはお好みで調整を行いましょう。
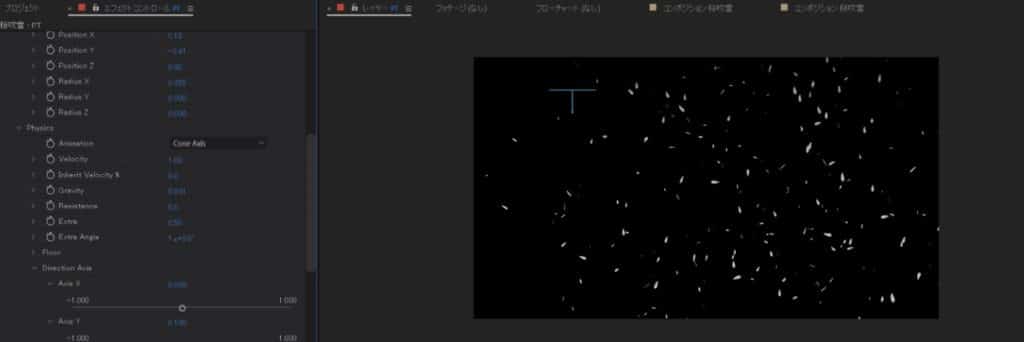
桜の花びらで紙吹雪を作る
桜の紙吹雪も入れてみたらばより和風っぽい演出が出来るはず・・・。
画面の上から静かに桜が降り注いでくる表現はアニメーションやタイトルとして使いやすい簡単な演出かと思います。

花びらを1枚ペンツールを使ってシェイプレイヤーで描いてから、「CC Particle World」内から花びらのシェイプレイヤーを指定すると、1枚の花弁を大量に複製して上から降らすことが出来ます。細かいパラメータ調整は下部の動画を参照していただく方が分かりやすいかと思います。
完成動画
実際にこのような表現があるわけではないので、あくまでも作成例の1つとしてご参考にされて頂ければと思います。
実際に作った時のファイルをテンプレート化したものがあり、テンプレートならば差し替えるだけで別の文字にしてオリジナルムービーを出力することが出来ます。必要な方は是非チェックしてみてください。