PremiereProを使って動画編集をしていてフェード効果を作る頻度はかなり高いかもしれません。フェードインやフェードアウト効果はどの動画編集ソフトでも大抵すんなり加えることが出来るとても基本的な機能です。PremiereProでフェード効果を作る場合、フェードアニメーションを作る方法として選択肢がいくつかあります。
このページではキーフレームを使ってフェードアウトアニメーションを作成する方法とトランジションエフェクトを使ってフェードアウトを簡単に適用する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
フェードアウトアニメーションを作る
フェードアウトアニメーションはクリップの最後を自然と消失させてムービー全体を締めくくったり、次のクリップに自然につなげていくためにもとても効果的な編集技法のひとつです。
フェードアニメーションの基本は不透明度の2点間の動き
キーフレームと呼ばれる機能を使うと、フェード効果で使える不透明度だけではなく、位置や回転といった様々な要素に対してアニメーションを加えることが出来るようになります。

キーフレームを使わなくてもフェードアウト効果をサクッと適用したい場合にはここは読み飛ばして本文最後の方をご参照ください。トランジションエフェクトで一発適用も出来ます。
不透明度をアニメーションさせるとフェード効果になる
フェード効果を作るのであれば、[不透明度]プロパティに対してアニメーションを加える方法がシンプルです。

フェードアウト効果を作成したい場合には不透明度100として最初は完全に表示される状態を作って置き、最後に不透明度0として完全に消える状態を作ることで実現できます。
最初の不透明度を設定

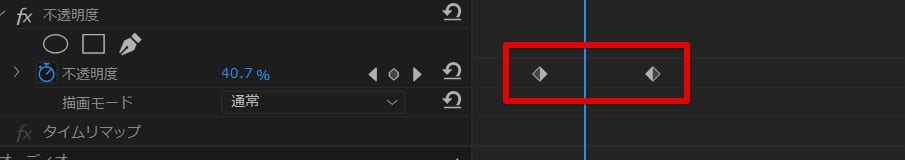
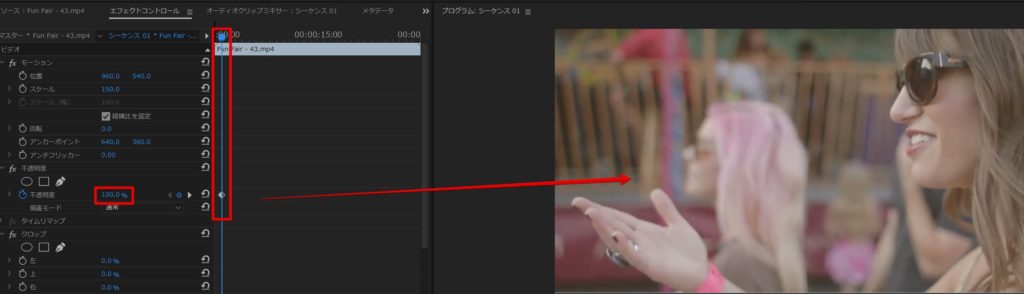
フェードアウトアニメーションを開始したい時間帯にまず時間のインジケータを合わせます。そしてエフェクトコントロールパネル内にある[不透明度]のプロパティの値を100にします。完全に表示されている状態を作ります。

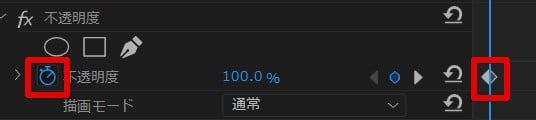
その後ストップウォッチボタンを押すと、不透明度100の完全に表示される状態での不透明度プロパティにキーフレームが作成されます。

最後の不透明度を設定

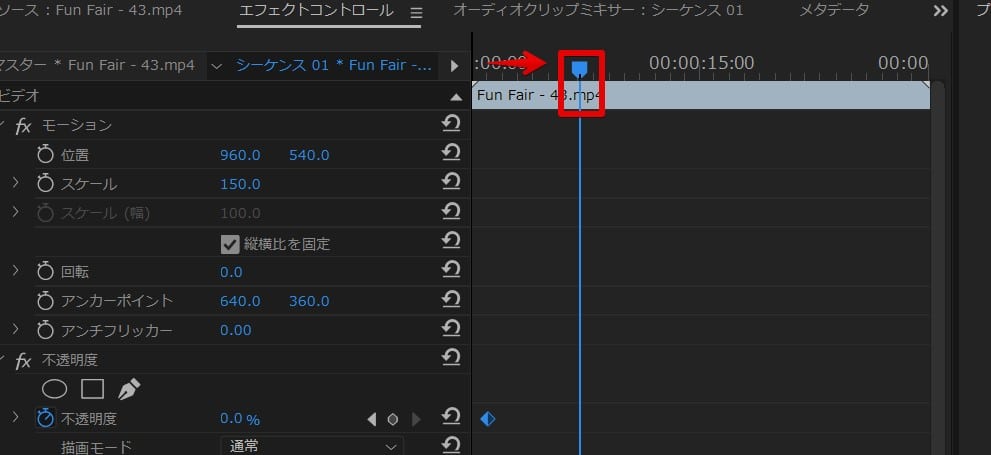
次に2点目として不透明度0となる完全に消える状態を作ります。フェードアウト効果に何秒使いたいのかでも異なりますが、まずは一般的によくあるフェードアウト効果の時間である1-2秒程度を進めてみてみましょう。時間のインジケータを右にずらします。

その後再度不透明度プロパティにある値を0と変更します。これで2つめのキーフレームが自動的に追加されて、1-2秒後に完全に消えるフェードアウト効果を作ることが出来ました。
フェードアウトアニメーションの完成と微調整
フェードアウトアニメーションを再生して確認してみましょう。既にご存じかと思いますが、再生ボタンを押すだけで再生チェックが出来ます。
追加したキーフレームはドラッグして移動させたり、コピーして他のクリップに使いまわすことも出来ます。2つのキーフレームの左右の位置はそのままタイミングの調整として利用できますので、実際に再生してみてプレビューしながらキーフレームの位置を調整してみましょう。
ビデオトランジションからもフェードアウト効果を適用できる

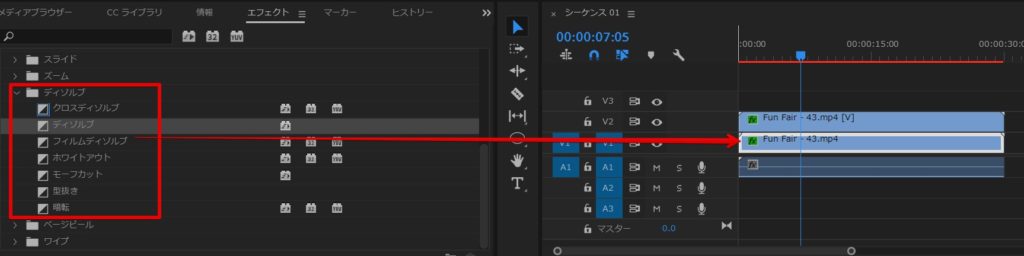
このキーフレームアニメーションの他にも「ビデオトランジション」としてフェード効果を追加することも出来ます。エフェクトパネル内の「ビデオトランジション」のフォルダを展開してみましょう。
ここに含まれているトランジション効果から「ディゾルブ」の中のトランジションをクリップにドラッグして適用すると、それだけで簡単にフェードインやフェードアウトの効果を加えることも出来ます。

とにかくサクッとフェード効果を加えたいというときには、トランジションエフェクトとからフェード効果を追加する方が速い場合も多いので、どちらかの方法を選択してフェードインやフェードアウトの効果を加えましょう。
フェード効果は簡単に作れる
フェードアウト効果はムービーの最後の締めとしての効果やだけではなく、クリップ同士の自然なつながりや時間の経過などを表現する時にもとても効果的に利用する事が出来ます。
このページではキーフレームを不透明度に打つことでフェードアウト効果を作成する方法についてご紹介させて頂きましたが、トランジションエフェクトを使ったフェードアウト効果の方が使いやすいというユーザーの方もとても多いはずです。僕も単純なトランジションとしてのフェードであれば、エフェクトからの適用が速いと思います。
しかしクリップの[回転]や[位置]などの他のプロパティにもアニメーションを加えて総合的なアニメーションを作りたいというときには、アニメーションのコントロールがエフェクトとモーションとでバラバラになってしまうことで、管理がしづらくなることもあります。
不透明度のキーフレームアニメーションによるフェード効果も使う局面は意外と多いと思いますので、基本としてしっかりマスターしておきましょう。