PremiereProを使って動画編集をしていてフェードインやフェードアウトのアニメーションを作成する機会はかなり多いかと思います。フェードインやフェードアウトはクリップを切り替えるトランジションとしても利用できるだけではなく、テキストや写真を表示するちょっとしたアニメーションでも利用できます。違和感なく自然にクリップ同士の表示をなじませるときに効果的です。
このページではキーフレームを使ってフェードインアニメーションを作成する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
フェードインアニメーションを作る
フェードインアニメーションは動画編集内でクリップ素材を自然に表示させるときにとても効果的です。エフェクトを適用するだけで簡単にフェードイン効果を適用することも出来ますが、このページではアニメーションの基礎を学ぶ題材としてフェードイン効果を作りながらキーフレームアニメーションを作成します。
キーフレームアニメーションの基本は2点間の動き
キーフレームと呼ばれる機能を使うと、フェード効果で使える不透明度だけではなく、位置や回転といった様々な要素に対してアニメーションを加えることが出来るようになります。

キーフレームアニメーションというとなんだか難しく感じられてしまう方もおられるかもしれませんが、最初と最後の2点間を指定するだけでアニメーションは簡単に作ることが出来ます。単純なエフェクト効果などでは出来ない微妙な調整もしやすいので、キーフレームアニメーションを使ったフェードイン効果の作り方も是非マスターしておきましょう。
不透明度をアニメーション=フェード効果
フェード効果を作るのであれば、[不透明度]プロパティに対してアニメーションを加えます。

最初は不透明度0で何も表示されていない状態を作り、その後不透明度100とすることで完全に表示される状態を作ることが出来ます。値を反転させればフェードアウトにも変更できます。
最初の不透明度を設定

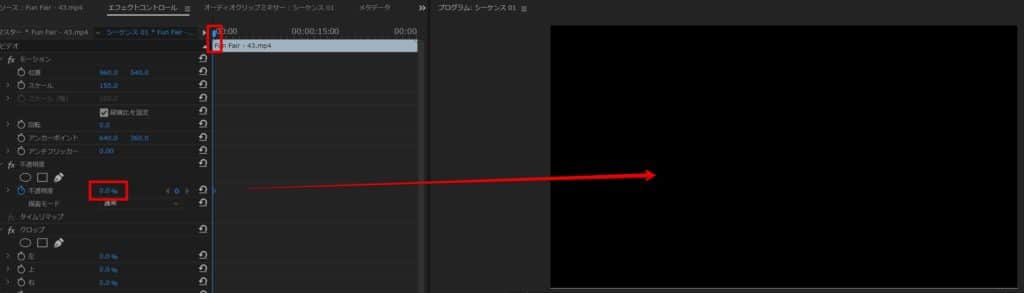
フェードインアニメーションを開始したい時間帯に時間のインジケータを合わせたら、エフェクトコントロールパネル内にある[不透明度]のプロパティの値を0にします。

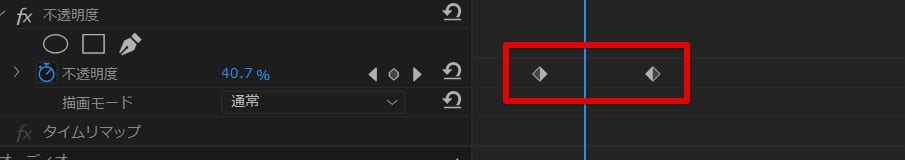
その後ストップウォッチボタンを押すと、不透明度0の完全に消えた状態でキーフレームが作成されます。
最後の不透明度を設定

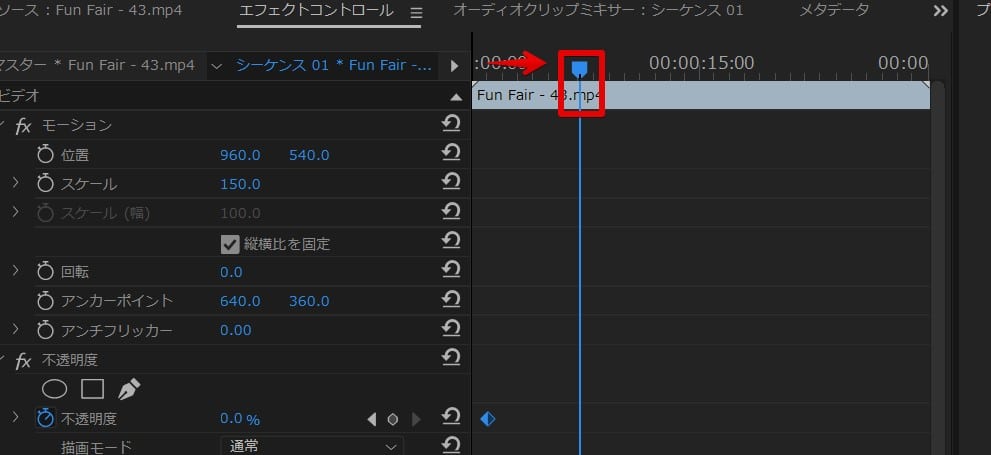
次に2点目として不透明度100となる完全に表示されている状態を作ります。フェードイン効果にどの程度の秒数を加えたいでしょうか?大抵は1-2秒かと思いますので時間のインジケータを1秒間進めてみます。

その後再度不透明度プロパティにある値を100と変更します。これで2つめのキーフレームが自動的に追加されて、1秒後に完全に表示されるフェードイン効果を作ることが出来ました。
フェードインアニメーションの完成と微調整
完成したフェードイン効果のキーフレームアニメーションを再生して確認してみましょう。1秒後に完全に表示される状態になっていれば完成です。
追加したキーフレームはタイムラインの中で左右にドラッグすることで位置を変更することが出来ます。タイムライン内での位置というのはタイミングの事を指しますので、フェード効果をもっとゆっくりしたい場合や早くしたい場合などには、このキーフレームの位置を変更することで対応できます。
ビデオトランジションからもフェードイン効果を適用できる

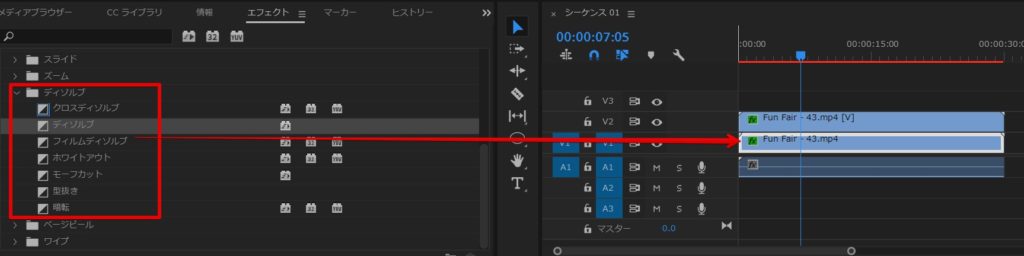
このキーフレームアニメーションの他にも「ビデオトランジション」としてフェード効果を追加することも出来ます。エフェクトパネル内の「ビデオトランジション」のフォルダを展開してみましょう。
ここに含まれているトランジション効果から「ディゾルブ」の中のトランジションをクリップにドラッグして適用すると、それだけで簡単にフェードインやフェードアウトの効果を加えることも出来ます。

とにかくサクッとフェード効果を加えたいというときには、トランジションエフェクトとからフェード効果を追加する方が速い場合も多いので、どちらかの方法を選択してフェードインやフェードアウトの効果を加えましょう。
フェード効果は簡単に作れる
フェードインなどのアニメーション効果は最もよく使われるトランジションエフェクトの1つなので、自分なりにやりやすい使いやすいフェード効果を見つけておくと良いと思います。
自分の動画編集ではどちらの方が使いやすいのか見極めながら、最適なフェードイン効果の方法を選択してください。