このページでは[位置]の各プロパティを使ったキーフレームアニメーションを実際に作成してみます。位置を自由にコントロールするスキルはAfter Effectsでの必須スキルの一つなので、しっかり練習して習得しておきましょう。

スライドインアニメーションの作り方
位置プロパティにキーフレームを打って位置が動作するアニメーションを作成します。画面の横からスライドしながらレイヤーが画面に入ってきて、画面中央でレイヤーが止まりデザインが完成するというアニメーションです。初めに終了画面のレイアウトを作成し、その後開始アニメーションを作成するという手順で作成してみたいと思います。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
アニメーションの作成
最終的なレイアウトから先に作ります
時間の経過と同じ流れでアニメーションを作成して行く場合と、時間を遡りながらキーフレームを打って行く場合と、ケースによって様々です。今回は、先に完成形のデザインを作成しておいて、その後スライドイン動作のアニメーションを加えて行く方法で作成していきます。
まず、プレビューパネルで各レイヤーをドラッグして自由に配置し、バランスのとれた理想的なレイアウトになるようにデザインします。レイヤーの前後関係の処理もここで決定しておきましょう。

最終レイアウトにキーフレームを打ちます
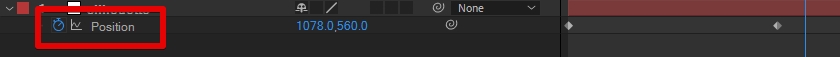
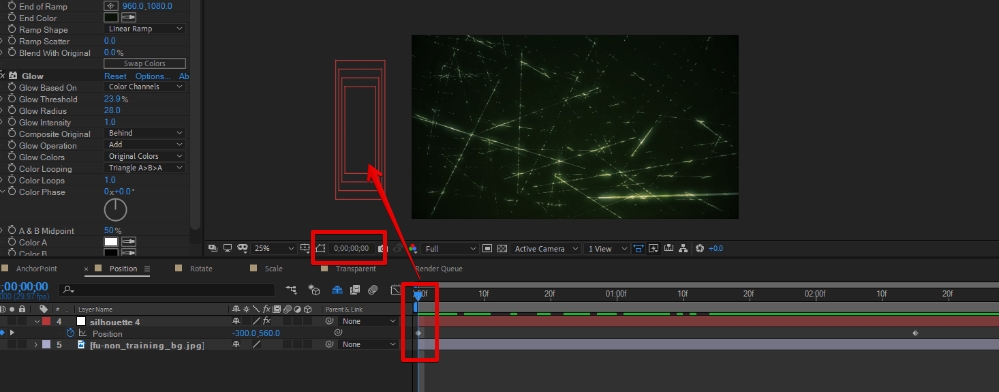
レイアウトが完成したら、お好みの時間にインジケータを合わせて、[位置]プロパティのストップウォッチを押して最初のキーフレームを打ちます。このページでは2秒と15フレーム(2:15)のところにキーフレームを打ちました。

アニメーション開始の位置を指定します
先ほど2秒と15フレーム(2:15)のところにすでに位置のキーフレームを打ち、ストップウォッチをONにしました。2回目以降のキーフレームは自動的に記録されていきますので、0秒に時間のインジケータを動かして[位置]プロパティの値を変更するだけで、自動的に追加のキーフレームが挿入されます。
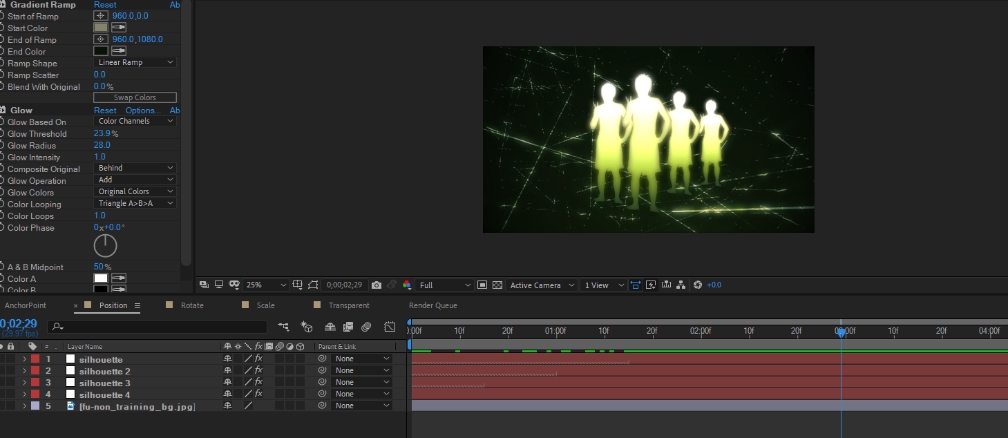
画面の端からスライドインしてくるアニメーションにしたいので、画面からはみ出る位置にレイヤーの位置を変更します。タイムラインパネルからX軸の値を変化させてもいいですし、プレビューパネル内で直接ドラッグして位置を変更してもどちらからでもやり方は自由です。[位置]プロパティの値が変化すれば、自動的にキーフレームが挿入されます。

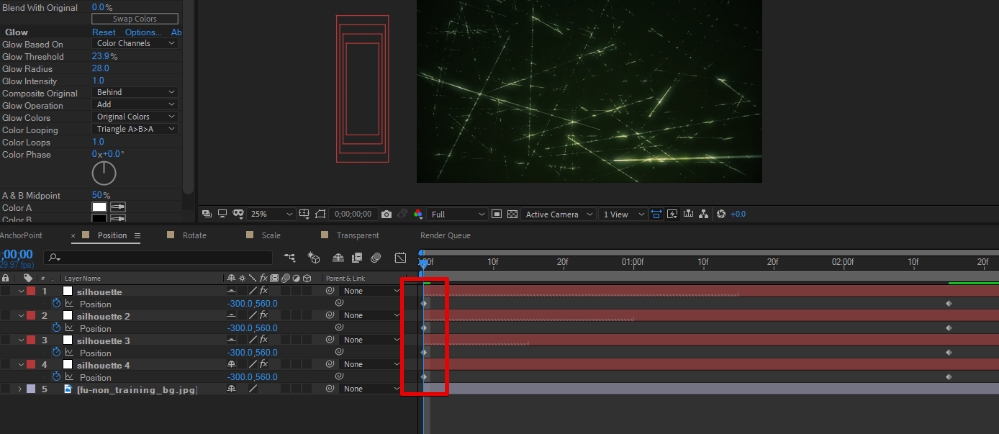
今回は4枚の人型シルエットレイヤー全部に位置アニメーションを加えるので、4つのレイヤー全ての0秒時点の位置をキーフレームとして記録しておきます。

アニメーションの開始タイミング調整
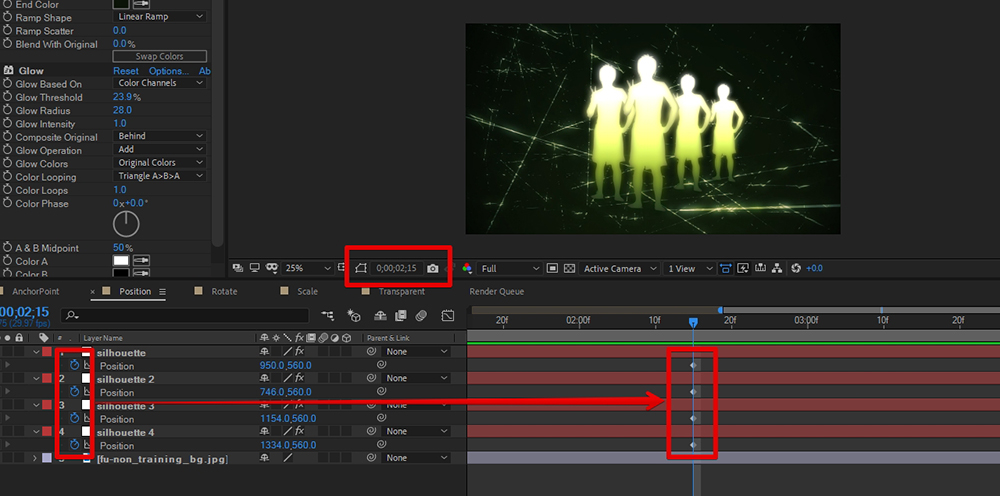
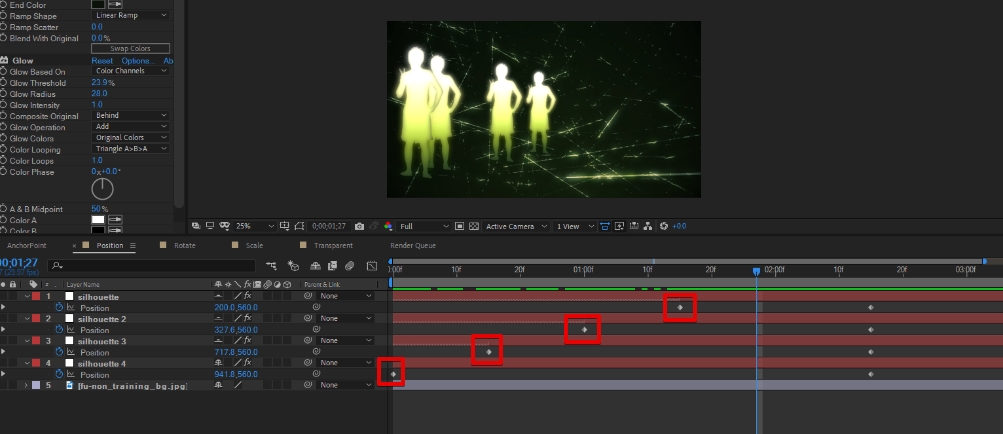
4つのレイヤーが同時に動くアニメーションでも良いのですが、今回は4つのレイヤーがばらばらに動き始めるアニメーションにしてみたいと思います。既に先ほど0秒時点で画面の外みに出ている位置にキーフレームを打ちました。そのキーフレームをお好みの時間分ずらすことで、アニメーションの開始タイミングを変更する事が出来ます。今回は等間隔に15フレームずつずらしてアニメーションが開始されるようにしてみました。

- 「現在の時間」にお好みの時間を入力して先に時間のインジケータをお好みの時間に移動しておき
- [SHIFT]キーを押しながらキーフレームをドラッグすると、時間のインジケータにピタッと吸着させることが出来ます
上部メニューの「アニメーション>シーケンスレイヤー」からオーバーラップする時間を入力してレイヤーをずらすという方法もありますが、キーフレームの基礎を練習する場合には、実際にキーフレームを動かしてアニメーションを作成する方法をしっかり覚えておいた方が良いかもしれません。
プレビュー確認
プレビュー確認は、画面右側に表示されているプレビューパネル内から、再生ボタンを押すだけです。After Effectsがキーフレームとキーフレームの間のアニメーションを自動的に計算してくれるので、アニメーション映像として確認する事が出来ます。

時間順に作っていくことももちろんOK
先ほどは最終レイアウトからデザインを作成して時間をさかのぼる形で作成していきましたが、時間が進む方向と同じ手順で0秒から作成していくことももちろん可能です。その場合、開始位置の例えば0秒で位置プロパティにキーフレームを打ち、時間のインジケータを進めて1秒や2秒の時でもまた位置プロパティにキーフレームを打って順番に進んでいく形になります。
自分が作ろうとしている映像によって、時間が進む方向通りが良いのか、時間をさかのぼって作った方が作りやすいのか、様々異なります。自分が作りやすく効率の良い手順を選択してください。
.aepファイルはこちらから
このページで紹介した内容を実際に行っているaepファイルが以下からダウンロード可能です。位置プロパティを使ったアニメーションのサンプルとして自由にダウンロードしてお使いください。