AviUtlで挿入した字幕やタイトルのテキストは標準の機能だけでは全てのテキストで同じ色になります。しかしAviUtlには制御文字を利用する事で、様々な指定をテキストに対して行うことが出来る機能が用意されています。この制御文字を利用する事で文字の色を1文字だけ指定することももちろん出来ます。このページではテキストの中から1文字だけを別の色に変更する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
制御文字とは
AviUtlでは制御文字という機能でコメントテキストに対する様々な指定を行うことが出来るようになっています。これらはウェブサイトを作成するために利用されるHTMLコードのように、特殊な文字で範囲を囲うことで効果を発揮することが出来ます。以下は制御文字の一例です。
- <W2>・・・コメントテキストを表示速度を付けた場合に、空白時間を2秒入れる制御文字
- <#ffffff>・・・色を指定するための制御文字
- <r1>・・・1秒間に1文字ずつ表示する表示する文字の速度を指定する
1文字だけ色を変更する
文字色を指定するための制御文字
文字の色を変更する為の制御文字は「<#ffffff>ここがテキスト文字<#>」のように利用します。

色の指定は16進法のRGB表記で指定する必要がありますが、例えば前述の例では「ffffff」の部分が色を指定する部分となり、ffffff=白となります。囲んだ範囲だけが指定した色に置き換わりますので、色を置き換えたい箇所だけを囲むことで一文字だけ色を変更することが可能になります。
HTMLで色を指定するときと書式がとても似ているのでウェブコーディングを経験したことがある方には、馴染みやすい制御文字かもしれません。
文字色を変更する場合の書き方例
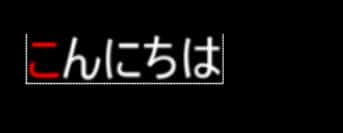
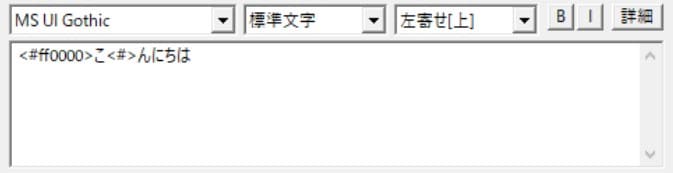
- <#ff0000>こ<#>んにちは

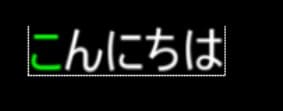
- <#00ff00>こ<#>んにちは

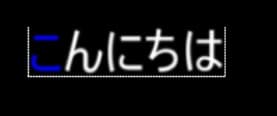
- <#0000ff>こ<#>んにちは

元々AviUtlの標準機能で指定しているカラーを上書きする形で、制御文字で指定した色に文字が置き換わります。部分的に色を指定したい場合にはこの制御文字を活用するか、テキストオブジェクトを2つに分けて色を個別に指定する方法が考えられます。
制御文字の書式入力になれるのが難しい場合には、テキストオブジェクトを2つに分けて色を個別に指定する方法でも対応は出来ますのでお好みの方法で色指定を行いましょう。
文字の色を指定するためのコード
文字を個別に指定する場合には16進法のRGB表記を行う必要があります。以下の表は代表的なカラーですが、好みのカラーとコードを探す際の参考にされてください。