AviUtlでは複数の動画や写真を自由に重ねて編集することが出来ます。そのためYoutubeなどでも人気のゲーム実況動画でもよくあるワイプ画面レイアウトの合成編集も簡単に行うことが出来ます。ワイプで小さい小窓を重ねて表示する機能はピクチャインピクチャやオーバーレイなどとも呼ばれる手法です。このページではAviUtlでゲーム実況画面でよくあるワイプ合成を行う方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
ゲーム実況動画でよくあるワイプレイアウトを作成する
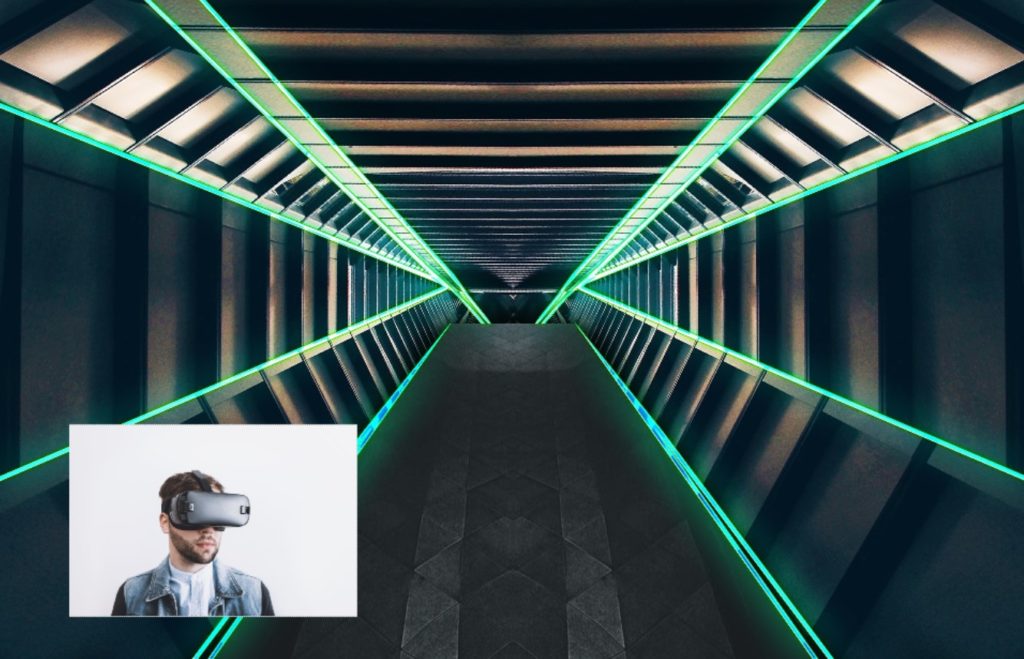
YouTubeなどでもよく見かけるメイン画面の上に小さい画面を重ねて表示するレイアウトをAviUtlで作成していきます。このページでは以下のようなレイアウトを目指しています。

ワイプ合成を行う方法
レイヤーを2つ重ねます
前面と背面の動画もしくは写真を2つ利用します。レイヤー1とレイヤー2にそれぞれお好みの写真や動画をレイアウトしましょう。

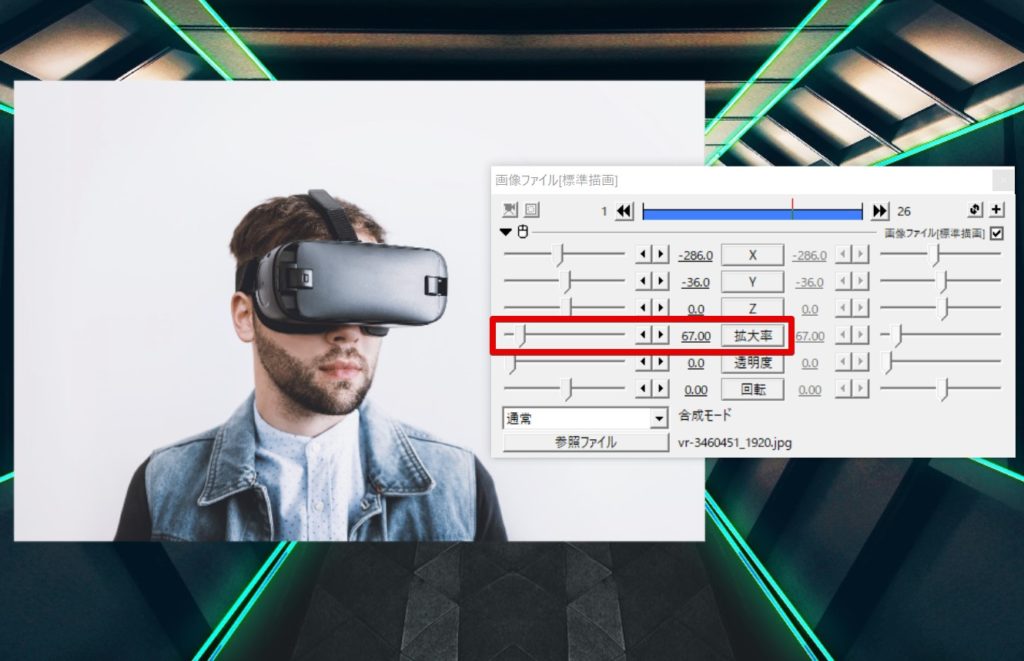
前面レイヤーのサイズを縮小します
前面にくるレイヤーのサイズを縮小します。設定ダイアログを開いて「拡大率」の項目からお好みのサイズに変更しましょう。元々持っているレイヤーのサイズによっても適切な拡大率が異なりますので実際に画面を見ながら適切なサイズに調整を行います。

ポイント:前後関係の整理
AviUtlではレイヤー番号が高い数値のレイヤーほど前面に表示されます。これはタイムラインの見た目上の並び順では下にあるレイヤーほど前面に表示されるということなので、間違いやすい点でもあります。レイヤー番号が高いものほど前面にくるという点は大切なポイントですので是非覚えておきましょう。

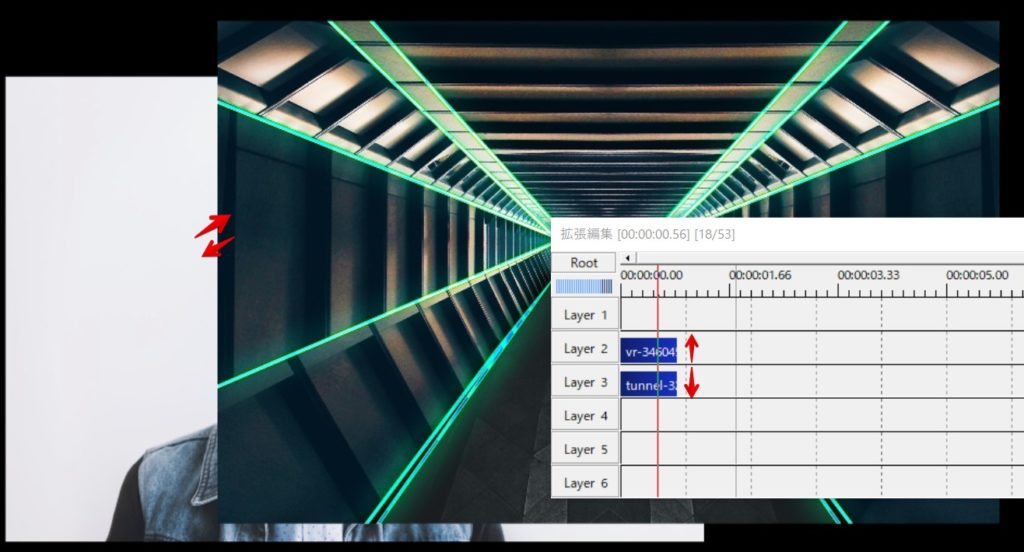
お好みの位置に移動します
サイズの変更が出来たら自由な位置に画面上でドラッグして移動させます。

ポイント:端に寄せ過ぎに注意(テレビやプロジェクター)
位置の移動時に注意する点は端に寄せ過ぎないという点です。端の部分はテレビやプロジェクターの設定によっては一部分が切り取られて表示されてしまう可能性があります。しかしYoutube上では動画の一部分が切り取られて表示されるということはありませんので、あくまでもテレビやDVDを作成した後にプロジェクターで上映するといった上映方法をとる場合のみに注意すれば大丈夫です。Youtube上でしか上映しない動画なのであれば、ワイプ画面が画面の端にピッタリついていたとしても、切り取られてしまう心配はありません。