AviUtlでテキストアニメーションを作成する場合には、一般的な家庭向けソフトでよくある「ただ単にテキストアニメーションを選ぶだけ」という方法では作成できません。初心者向けの動画編集ソフトの多くはテキストアニメーションがあらかじめ大量に作成してあり、それらの中から選ぶだけという形でテキストアニメーションを適用させることが出来ます。とはいってもAviUtlでも簡単にテキストのアニメーションを作成する方法が存在します。このページでは出来るだけ少ない手間でテキストアニメーションを作る方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
テキストアニメーションの作成方法
AviUtlではテキストに限定されたアニメーションメニューというのは存在しません。そのため、写真や動画オブジェクトに対しても適用可能なエフェクトやアニメーション生成の機能を使って基本的には自分で作っていく形になります。テキストに対するアニメーションの作成と適用方法として有効なアプローチ方法を3つご紹介します。
AviUtlの標準機能だけで以下のようなアニメーションが簡単に作成できます。
| 画面の外からインしてくる | ランダムに上から登場 | ランダムに回転しながら登場 | ブラーを使ったアニメーション |
 |
 |
 |
 |
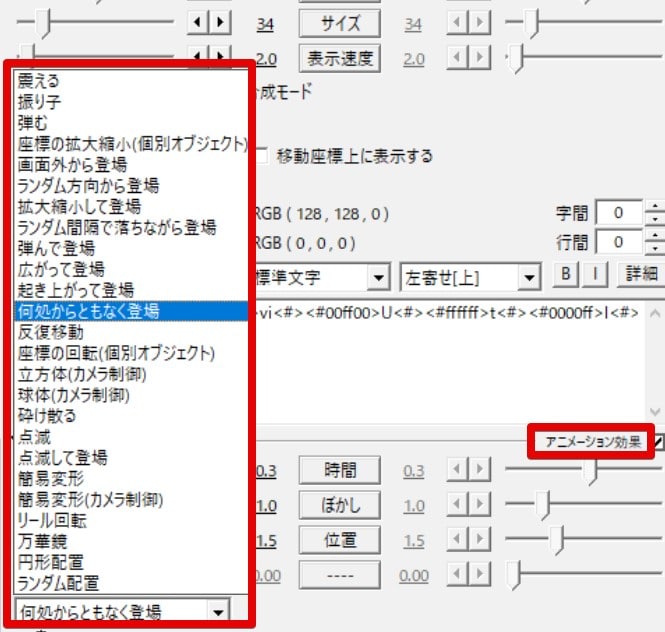
「アニメーション効果」エフェクトを適用してテキストアニメーション作る方法
エフェクト一覧の中に「アニメーション効果」というものが含まれています。このアニメーション効果エフェクトは手軽にアニメーションを適用できるとても使い勝手の良いエフェクトです。文字を小さくしたり大きくしたり、揺らしたり、ランダムに移動させたり等、テキストアニメーションとしても手軽に利用できるアニメーションがたくさん含まれています。

アニメーション効果エフェクトの時間の指定を入力するだけで簡単にアニメーションを適用できますので、まずはここから試してみると良いでしょう。恐らく一番簡単で、尚且つある程度複雑なテキストアニメーションを作成できる方法です。
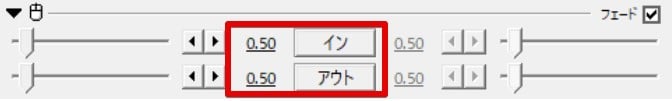
フェードとワイプエフェクトの活用
こちらもエフェクトの適用によるテキストアニメーションの作成方法です。AviUtlではよく使われるフェードとワイプトランジションのアニメーションがあらかじめエフェクトとして用意されています。実際の映像編集ではシンプルなフェード効果を多用することが多いので、フェード効果をエフェクトからサクッと適用できるのはとても助かります。

シンプルにフェード効果やワイプトランジション効果で良いという場合にはエフェクトから適用してしまうのがシンプルで簡単です。
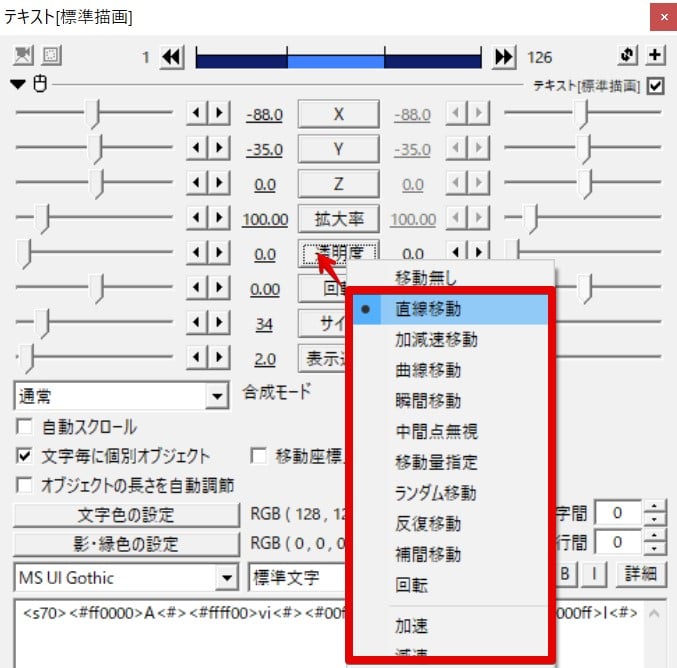
プロパティを使ってアニメーションをゼロから作成
各オブジェクトの設定ダイアログ内で「拡大率」「サイズ」「透明度」などのアニメーション制御を「直線移動」などに変更することでゼロからアニメーションを作成することが出来ます。AviUtlでのアニメーション作成に関する知識を既に習得している必要がありますが、この方法を活用すると中間点を打ってさらに細かいオリジナリティに富んだテキストアニメーションを作成できます。

中級、上級者向けの作り方かもしれません。
テキストアニメーションを作る上で覚えておきたいポイント
テキストアニメーションはエフェクトやオリジナルアニメーションの作成によってつくることが出来ますが、その際の設定ダイアログ上での設定はよく理解しておいた方が表現の場幅が広がります。
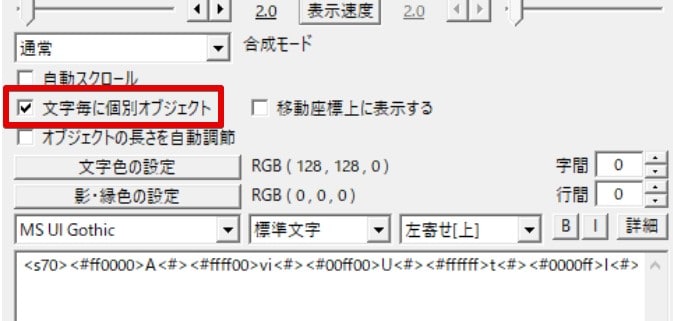
文字毎に個別オブジェクトオプション
文字毎に個別オブジェクトというオプションをONにすると、テキスト全体を1つのオブジェクトとして扱っていた状態から1文字単位に切り替わります。1文字毎に動きが加わるため、より複雑な動きに変化します。このオプションを使うことでさらにテキストアニメーションの幅が広がりますので、このオプションは覚えておきましょう。

1文字ずつ表示するオプション
文字毎に個別オブジェクトのオプションで1文字単位にばらすことが出来ますが、タイミングを変更する場合にはさらに設定ダイアログ上での調整が必要になります。「表示速度」のプロパティを「0」以外の値、例えば「2や3」と入力すると、1文字ずつ文字が表示されるようになります。数値の意味は「1秒間に表示する文字数」です。
この値を2や3としておき、文字毎に個別オブジェクトもONにした状態で、エフェクトやオリジナルアニメーションを適用すると1文字単位でばらしながらアニメーションを適用することが出来、より複雑なテキストアニメーションになります。

文字を個別にばらすと作れるアニメーション
文字を個別のオブジェクトとして、さらに表示速度からタイプライターのように1文字ずつ表示する設定に変更した状態で、アニメーション効果エフェクトを様々適用しています。文字が1文字単位にばらけた状態でアニメーションが適用されていることを確認できます。
| タイプライター | 1文字ずつ大きさの変化も伴って浮き上がる | 1文字ずつフェード効果で浮き上がってくる | 1文字ずつランダムな方向からイン |
 |
 |
 |
 |