AviUtlではキーフレームのような概念をもった編集が出来るため、自由なアニメーション効果をゼロから作ることが出来ます。直線的なアニメーションはもちろん、加速や減速を伴った曲線的なイーズアニメーションも作成することが出来ます。キーフレーム単位の細かい設定は出来ないため、難儀することも多々あるかもしれませんが、無料の動画編集ソフトとしては必要十分なクオリティをもっています。このページではAviUtlを使った曲線的な、また速度変化のあるアニメーションの作成方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
曲線と速度変化アニメーションの作成
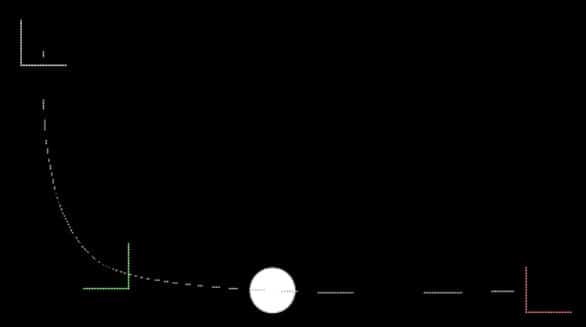
実際に曲線的なアニメーションを作成しながら覚えていく方が効果的かと思いますので、実際に単純なボールが曲線的に移動するアニメーションを作成していきたいと思います。速度が一定ではなく、加速と減速を持たせたイーズアニメーションに変更する方法をご紹介しています。
アニメーション用の図形を挿入
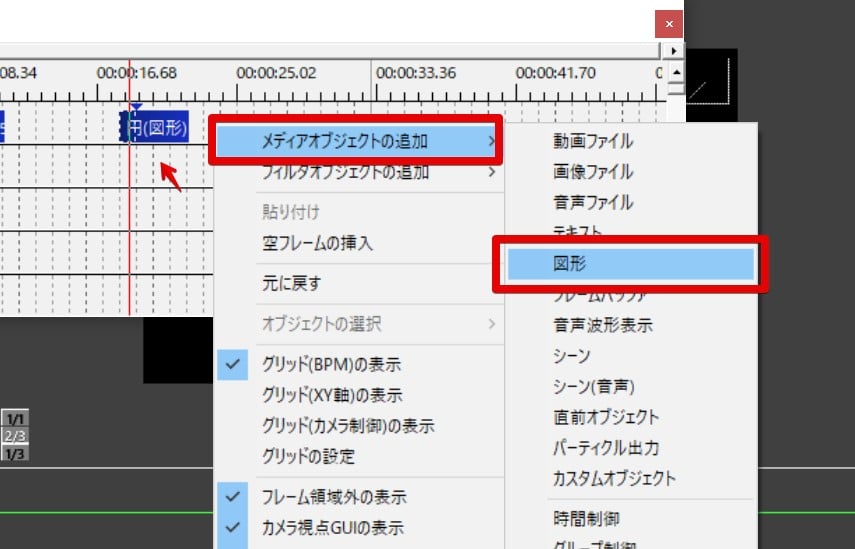
タイムラインの空白をクリックして「図形オブジェクト」を作成します。これでアニメーション作成練習用の単純な丸型の図形が内部に挿入されます。

開始時点の位置を指定
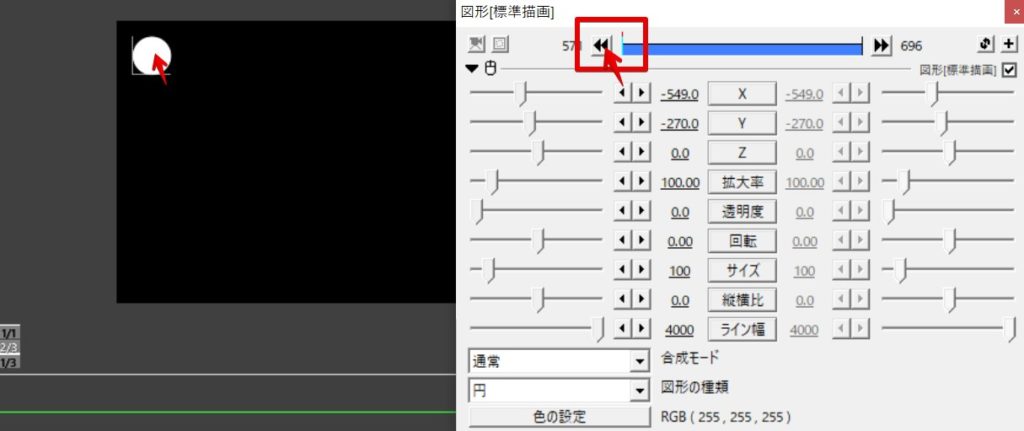
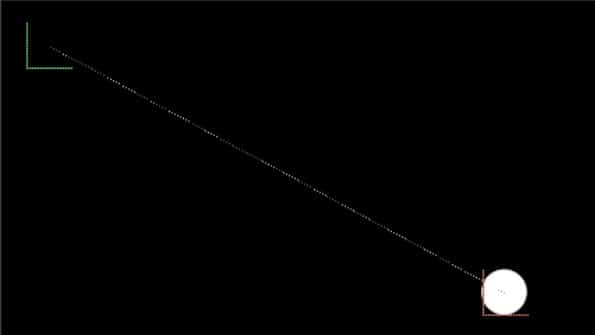
アニメーションを作成するためには、開始点と終了点の最低でも2つのポイントが必要になります。設定ダイアログから開始時間にインジケータを合わせて、画面上でドラッグして開始時点の位置を決定しましょう。サンプルの例では画面左上に丸の図形を位置させました。

アニメーションの作成に必要なボタン
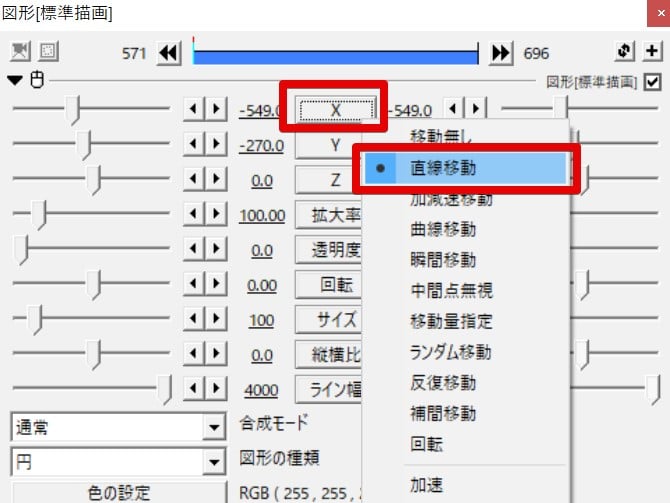
開始時点の位置の指定が出来たら「X」の項目をクリックしまずは「直線移動」を選択します。これがアニメーションを作成するために必ず必要な大切なポイントです。「直線移動」では直線的で、速度変化も伴わないアニメーションになります。

終了時間の位置を指定します
2つめのポイントである終了点の位置を指定します。
- 終了点の時間に合わせてから
- 次に終了時点の位置をドラッグして指定する
という流れになります。曲線的に曲がりながら画面右下に移動していくアニメーションにしたいと思いますので、ひとまずは最後に画面右下に位置するように終了点を記録しておきます。開始点と終了点の間にうっすらとした直線が描画されているのも確認できるはずです。

「中間点」を使ってより複雑な曲線アニメーション
開始点と終了点の2つの指定があればアニメーションは作成できますが、曲線アニメーションではもっともっと多くのポイントを加えてみたいと思います。たくさんの位置情報をさらに追加して記録していく場合には「中間点」という機能を活用します。他のソフトではキーフレームと呼ばれることの方が多いかもしれませんがAviUtlでは中間点という呼び方で呼ばれています。
中間点の挿入方法
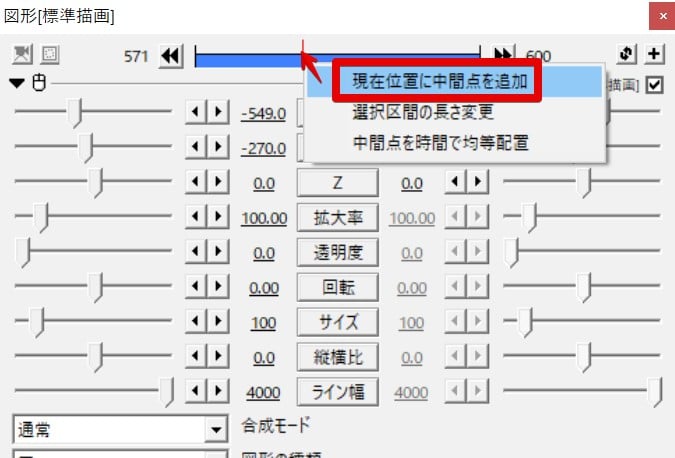
中間点を内部に挿入してみましょう。設定ダイアログの時間のインジケータをお好みの時間に合わせてから右クリックし「現在位置に中間点を追加」ボタンを押します。タイミングはひとまずこの時点では自由に設定してみます。

中間点が作成された
現在位置に中間点を追加が出来ると、設定ダイアログ上では縦線が追加され、タイムライン上でも三角のアイコンが追加されます。

中間点の値を変化させる
まず中間点に時間のインジケータをしっかりと合わせる必要があります。設定ダイアログ上の早送りもしくは巻き戻しマークを押して中間点を正しく選択しましょう。

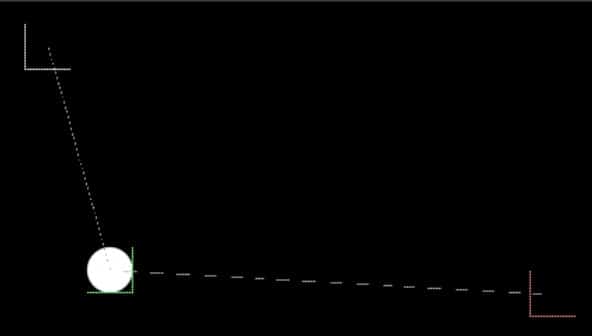
現在の時間を正しく合わせることが出来たら、次に値を変化させます。位置を自由にずらした位置に変化させておきます。現時点では直線的な状態ですが次のステップでこれを直線的なパスに変更してみます。

移動方法を変更します
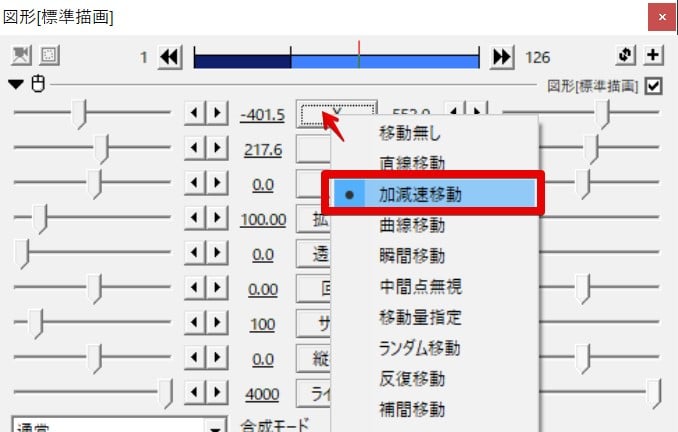
「直線移動」を「加減速移動」に変更します。

移動速度と移動の変化が一定で直線的だった状態から、曲線的で速度変化を伴ったものに変化したことを確認できます。

AviUtlって本当すごいですね
曲線的なアニメーションパスや、速度変化を伴うイーズアニメーションというのは、自然で高度なアニメーションづくりには欠かすことが出来ません。高度なモーショングラフィックスソフトでは速度変化や曲線具合をより高度に編集することが出来ますが、AviUtlでも簡易的ながら速度変化を適用できるのはとてもありがたい点です。AviUtlだけにこだわって高度な映像づくりを行いたい場合にもある程度は需要にこたえられる高度な機能がありますので、AviUtlが動画編集ソフトとしてのかなり有効な選択肢になるのも納得です。