[不透明度]プロパティを使ったアニメーションの例として、透明の状態から徐々にはっきりと透明度が変化してあらわれてくるフェードインと、反対に徐々に消えていくフェードアウトアニメーションがあります。どちらも様々なフッテージの表示を切り替えるためによく利用されるテクニックとなりますので、不透明度を使ったアニメーションもマスターしておきましょう。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
フェードインアニメーションの作成
今回は「背景レイヤー」とその前景に重ねた「画像レイヤー」がそれぞれタイミングをずらしながら表示されてくるフェードインアニメーションを作成します。まずは背景レイヤーから不透明度にキーフレームを打って、フェードインアニメーションを加えていきます。

背景レイヤーのフェードイン
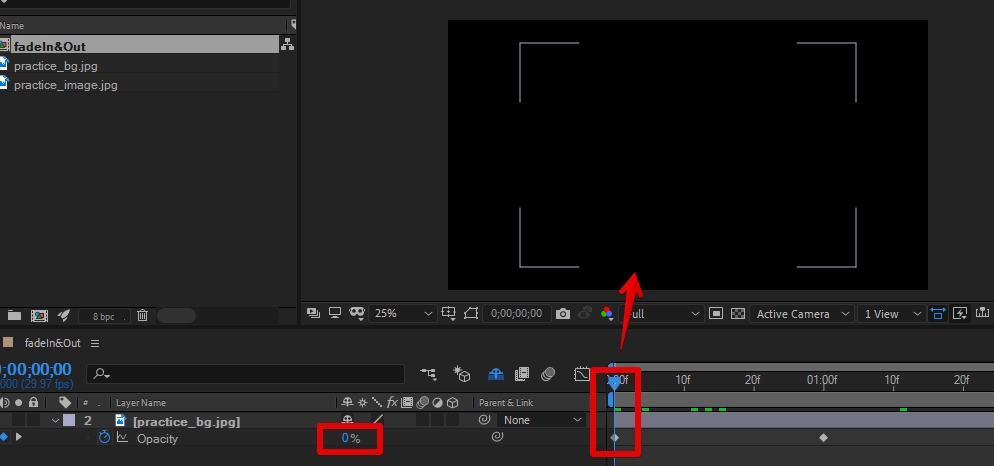
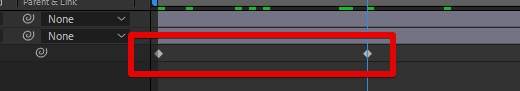
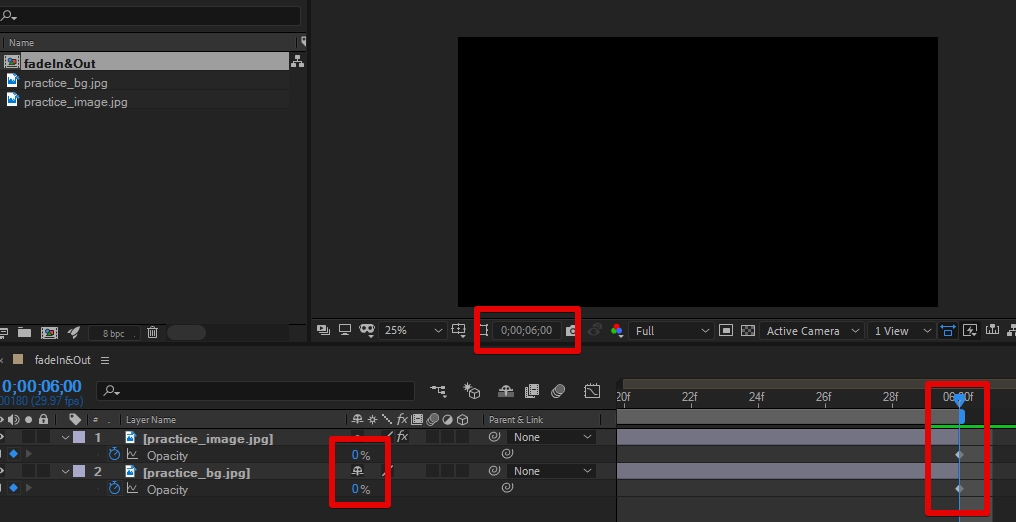
時間のインジケータを0秒、もしくはお好みの時間に移動させます。この解説では開始フレームの0秒のところにキーフレームを打ちます。0秒にインジケータを合わせたら、背景レイヤーを選択して[トランスフォーム]の左側にある右向きの三角形を押します。[不透明度]の左側にある三角形もクリックして値を表示し[0%]に設定します。背景レイヤーが消えて見えなくなり、タイムライン上にキーフレームが挿入されたことを確認します。このキーフレームの中に[不透明度:0%]という値が記録されました。

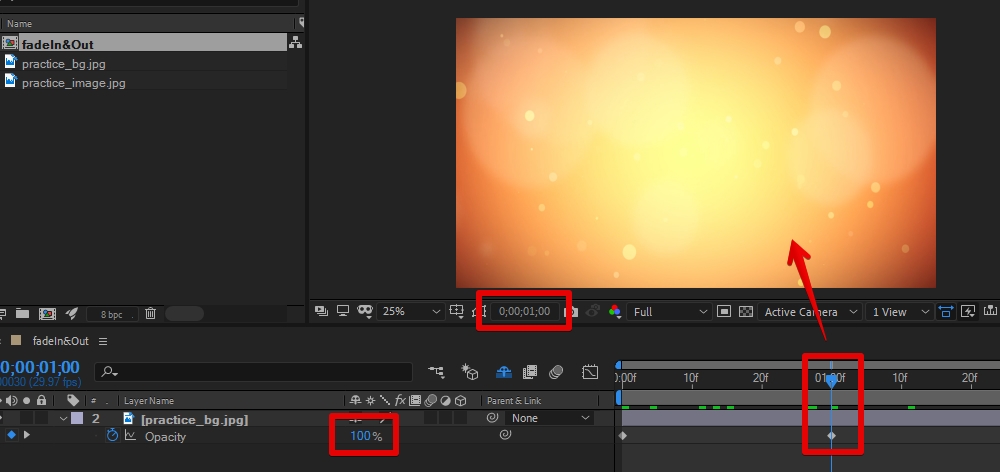
次に1秒間時間を進めて、完全に表示される状態を作成します。「現在の時間」の項目を選択して「1.00(1秒)」と入力します。その後、同じ背景レイヤーの不透明度のプロパティを100%に変更します。これで、0秒から1秒の間の不透明度の変化をAfter Effectsが自動的に計算してくれて、フェードインアニメーションが作成されます。

前景画像レイヤーもキーフレームをコピーして簡単フェードイン
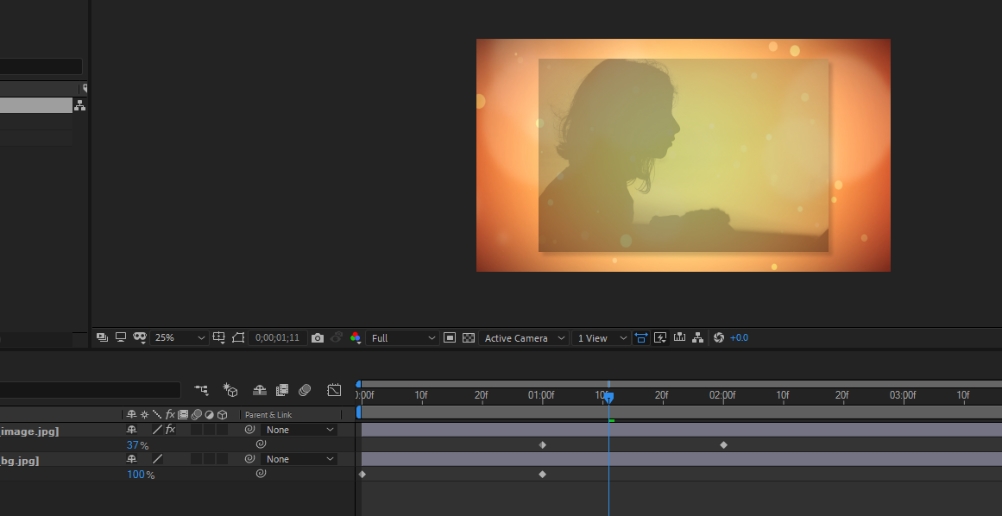
前景に配置した画像レイヤーは、背景レイヤーとは少しタイミングをずらして表示させたいと思います。背景が表示された後に画像レイヤーが表示されてくるという順序です。
先ほど既に背景レイヤーで不透明度が0%から100%に変化するキーフレームアニメーションを作成したので、改めて画像レイヤーでもフェードインアニメーションを作成するのではなく、そのキーフレームをコピーして前景のレイヤーにも適用し、手間を減らします。

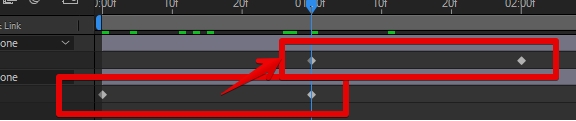
先ほど作成した背景レイヤーの[不透明度]プロパティを開き、フェードインアニメーションを作成した二つのキーフレームを[Ctrl]+[C](半角)キーでコピーします。その後、前景に配置した画像レイヤーの不透明度プロパティを開き、[Ctrl]+[V]キーで貼り付けを行います。時間のインジケータがある場所にコピーしたキーフレームがペーストされますので、時間のインジケータは背景レイヤーのフェードインアニメーションが終わった後の位置になるようにしておきましょう。このページでは、背景が表示される1秒ちょうどから、前景レイヤーも同じく1秒かけて表示されてくるアニメーションとしました。

フェードアウトアニメーション
ここまででフェードイン効果はタイミングをずらしながら作成する事が出来ましたが、フェードアウトするタイミングは全てそろえて行いたいと思います。全てのレイヤーにまとめて同じキーフレームを挿入する場合、一つのレイヤーに適用したキーフレームをコピー&ペーストするという方法もありますが、まとめて一気にキーフレームを適用することも可能です。今回は2つのレイヤーに同時にキーフレームを挿入してみます。
複数のレイヤーに同時に一括でキーフレームを挿入する
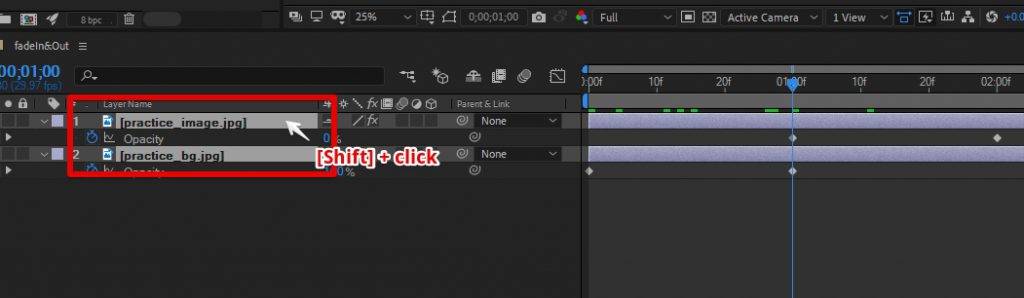
2つのレイヤーを[Shift]キーを押しながら選択すると同時に選択する事が出来ます。[Ctrl]キーを押しながらクリックしていく場合は飛び飛びで離れたレイヤーでも1つ1つ選びながら複数同時に選択できます。

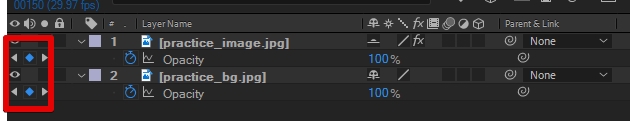
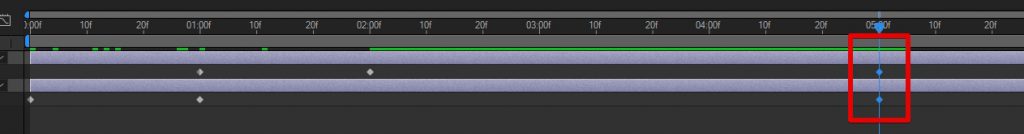
これらの方法で背景と前景2つのレイヤーを同時に選択したら、最後のフレームから1秒手前の時間にインジケータを合わせます。その状態でどちらか1つのレイヤーを選択して「キーフレームの追加・削除」ボタンをクリックします。5:00秒の時点で不透明度は既に100%となっていますので、2つのレイヤーに同時に[不透明度:100%]のキーフレームが入ります。(既にストップウォッチがONになっていることが必要です。)


その後、最後のフレームまで時間のインジケータを持っていき、同じ要領で1つのレイヤーの不透明度プロパティに[0%]と入力します。これで最後のフレームで背景のレイヤーも前景の画像レイヤーも同時に完全に消えてしまう、フェードアウトのアニメーションを作成できました。

プレビュー確認
プレビューはプレビューパネル内にある再生ボタンから可能です。テンキーの「0」を押すことでも再生してプレビュー確認する事が出来ます。背景と前景が時間をずらしてフェードインしたとに、同時にフェードアウトされるアニメーションを確認できたでしょうか?

時間をずらしたり、アニメーションのタイミングをずらしたりしながら、自分好みのフェードアニメーションに調整を行ってみてください。このフェードイン&アウトのアニメーションは当たり前によく使われる超初歩的なテクニックとなりますので、不透明度を使ったテクニックとしてしっかりマスターしておきましょう。
このページの内容が練習できるaepファイルは以下から
このページの操作が実際に行われているaepファイルです。After Effectsをこれから勉強される方や初心者の方の勉強用にご活用いただければと思います。