このページではAfter Effectsでの編集作業に欠かせないトランスフォームプロパティの各項目の内容と、設定方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
トランスフォームプロパティとは?
トランスフォームという言葉の直訳は「変形させる」という動詞です。After Effects内でも意味はほぼ同じで、挿入した素材やレイヤーの大きさや角度、透明度などを調整するために必要となる項目(プロパティ)が格納されています。トランスフォームプロパティを調整すれば、理想的な大きさや角度に自由に調整する事が出来ます。

トランスフォームプロパティの詳細
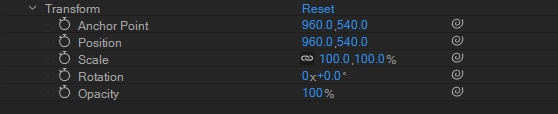
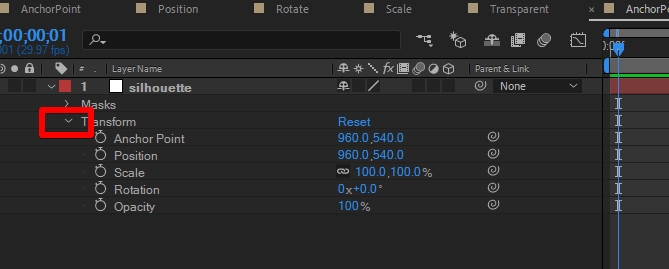
タイムラインに挿入した素材やレイヤーの左側にある、「右向きの三角形」をクリックしてみましょう。すると[トランスフォーム]という項目が表示されます。この[トランスフォーム]プロパティの左に表示された「右向きの三角形」をさらにクリックして展開すると、[アンカーポイント][位置][スケール][回転][不透明度]の5つの項目がさらに表示されます。各項目で出来る事をさらに見ていきましょう。

aepファイルは以下から
このページで紹介している内容と同じ練習用のaepファイルです。参考になるかは分かりませんが、勉強中の方は是非実際に値がどのように変化しているのか参考にされてください。
位置プロパティ
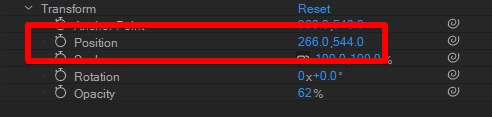
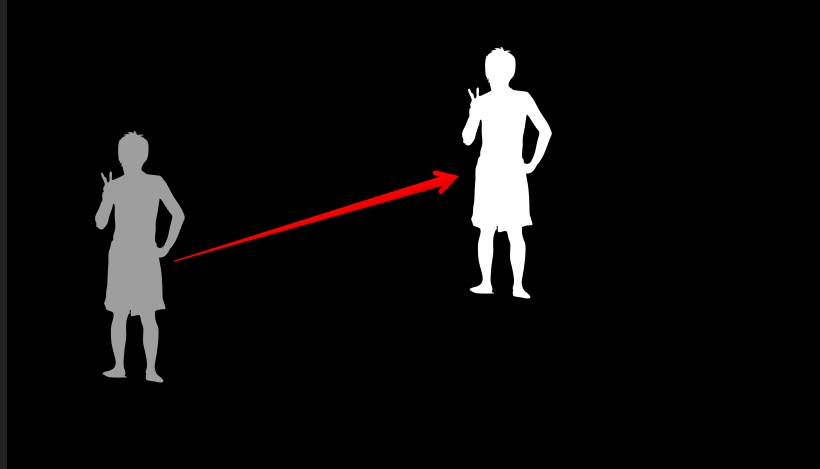
[位置]プロパティを展開すると[960][540]といった数値が表示されます。左側の値が左右の位置を表すX座標、右側の数値が上下の位置を表すY座標の値を示しています。[X座標]の値をドラッグして変更すれば左右にレイヤーが動き、[Y座標]の値を変化させれば上下にレイヤーが動きます。

画面内で単純にレイヤーをドラッグして位置を変更することももちろん可能です。プレビュー画面で直接ドラッグして位置を変更してみましょう。タイムラインパネルから直接値を変化させることも可能ですし、プレビュー画面から直接ドラッグして位置を変更することも可能です。ただし複数のレイヤーがたくさん重なり合っているときには、画面内からドラッグすると上に表示されている別のレイヤーの位置を調整してしまう事にもなるので、複数レイヤーが挿入されている場合には、希望するレイヤーが正しく選択されているかを良く認した方が良いでしょう。

プレビューパネル画面内から直接位置を調整する際には[Shift]キーを押しながらドラッグすると、水平もしくは垂直方向に限定した位置の調整が可能です。
スケールプロパティ
スケールプロパティでは、レイヤーのサイズを調整する事が出来ます。スケールプロパティを展開すると、[100.0] [100.0]といった数値が表示されます。これらはレイヤーが元々持っているサイズに対する比率を表しています。左側が横のサイズを表すX軸方向のスケール、右側がY方向のサイズを表すY軸方向のスケールとなります。1000×1000ピクセルのレイヤーをそのまま100%で表示すれば1000×1000ピクセルですし、90%表示とすれば900×900ピクセルにサイズが変化するといった具合です。
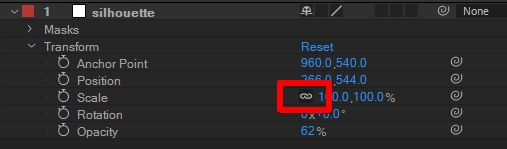
デフォルトでは縦横の比率を固定するボタンがONになっているため、X軸方向の値を変化させてもY軸方向の値も自動的に連動します。XスケールとYスケールを別々に調整したい時には、縦横の比率を調整するボタンをOFFにします。

これらもタイムラインパネルから直接数値を入力したりドラッグする方法以外に、プレビュー画面からのドラッグによるサイズ変更も可能です。レイヤーを選択したときに表示される上下左右の4隅の点をドラッグすると、サイズを変更することが出来ます。この際、[Shift]キーを押しながらスケールの調整を行う事で、XスケールとYスケールの比率を固定した状態でスケールの調整を行う事が出来ます。サイズ調整の時の起点となる点は[アンカーポイント]になります。
レイヤーを反転したい時にはXもしくやYのスケールにマイナスの記号を付与するとレイヤーが反転します。
回転プロパティ
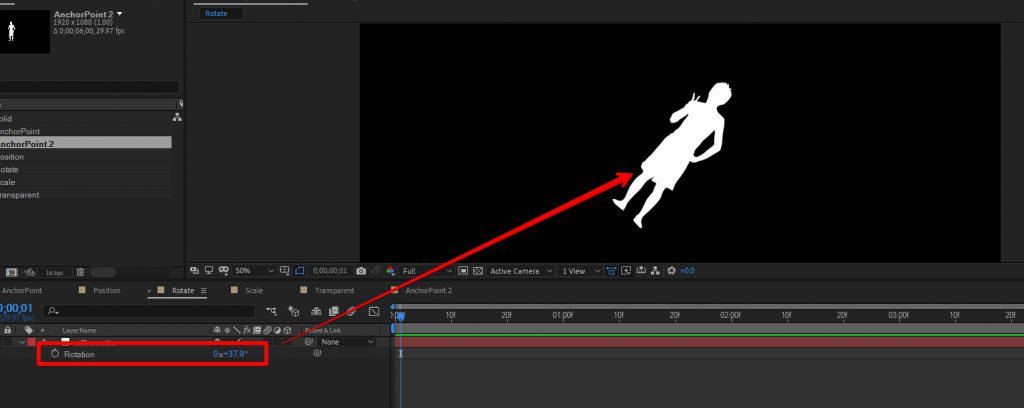
回転プロパティを表示してみると、[0 × +0.0°]といった表記がされています。左側が回転数(360°で1回転)で、右側が角度を角度を表す表示となっています。プラス方向が時計回りで、マイナス方向が反時計回りです。仮に360°と入力すると[1 × +0.0°]となるといった具合です。

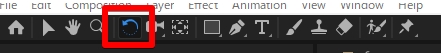
回転プロパティをプレビュー画面から直接調整する場合には、回転ツールに切り替えて調整を行う必要があります。上部のメニューから回転ツールを選択し、選択したレイヤーをドラッグしてみるとレイヤーを回転させることが出来ます。この際も回転の基準となる起点は[アンカーポイント]の座標です。

不透明度プロパティ
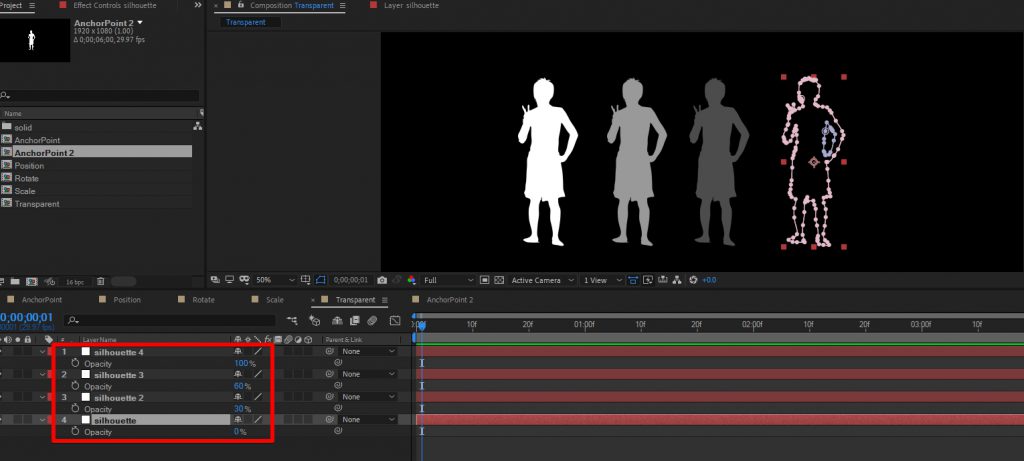
不透明度プロパティではレイヤーの透明度を調整する事が出来ます。「透明度」ではなく「不透明度」なので、100%でレイヤーが完全に表示され、0%で消えてしまう事になります。レイヤーの透明度を使ったフェード効果や、薄くエフェクトをかけたりと、「濃さ」の調整には欠かせないプロパティです。徐々にレイヤーが表示されてくるといった初歩的なアニメーションを作成する際にもよく利用されます。

アンカーポイントプロパティ
[位置][スケール][回転]などのトランスフォームプロパティの「起点」「中心」となるポイントの事を指します。初期設定ではレイヤーの中心に配置されます。

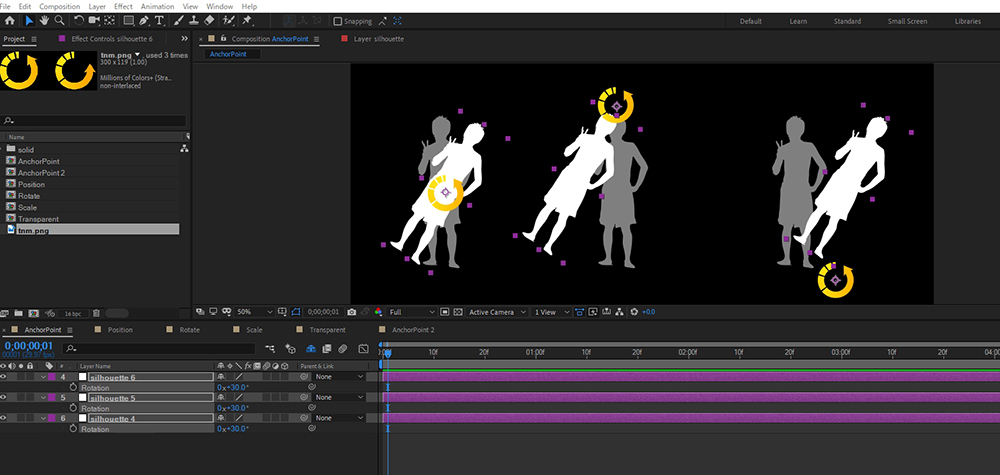
このアンカーポイントをタイムラインパネル内で表示させるとスケールプロパティと同様に、[X座標][Y座標]の値が表示されます。X座標の値を変化させれば左右にアンカーポイントが動き、Y座標の値を操作すれば上下にアンカーポイントが動きます。タイムラインパネルからアンカーポイントの位置を調整する場合、レイヤーそのものの位置が変わってしまう点に注意しましょう。
レイヤーの位置を変えずにアンカーポイントを変更する場合には、このアンカーポイントの位置をプレビュー画面から直接変更します。プレビュー画面から変更する場合には、[アンカーポイントツール]に切り替えて調整を行います。この[アンカーポイントツール]を使ってレイヤーのアンカーポイントを変更すると、レイヤーの位置を変更することなく、アンカーポイントだけを変更することが出来ます。

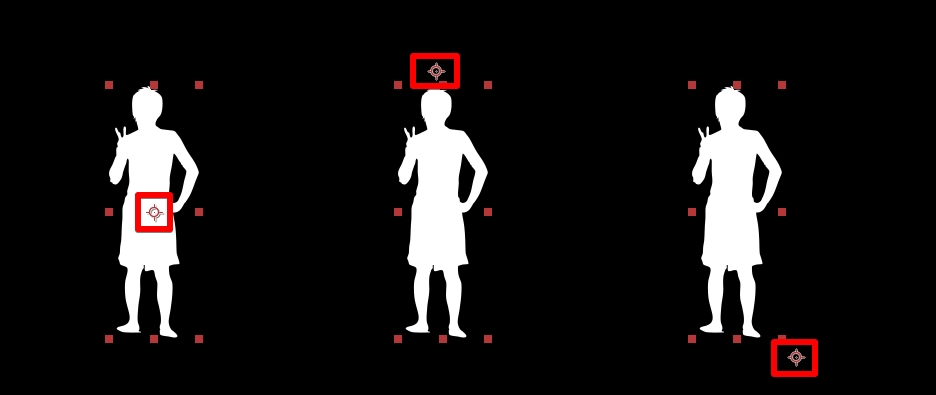
アンカーポイントは全ての動作の起点となる点になる為、例えば30°の回転動作を加えた場合、アンカーポイントの位置が違うことによって以下のように見た目が変わってきます。

覚えておくと便利なトランスフォームプロパティの小ネタ
トランスフォームプロパティに便利なショートカット
[アンカーポイント][位置][スケール][回転][不透明度]それぞれのプロパティは、After Effectsでは本当によく利用します。全てのプロパティには一発で簡単に開くことが出来るショートカットが用意されているので、これらをしっかり活用した方が良いでしょう。各プロパティの頭文字がそのままショートカットになっているので、覚えるのも簡単です。
| アンカーポイント(AnchorPoint)
|
[A] |
| 位置(Position) | [P] |
| スケール(Scale) | [S] |
| 回転(Rotate) | [R] |
| 不透明度(Transparent) | [T] |
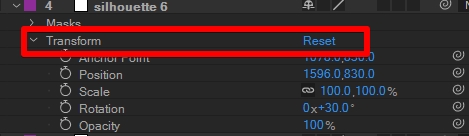
変更したプロパティの値をリセットしたい時
各プロパティの値はいつでも簡単にリセットすることが出来ます。[トランスフォーム]プロパティの横にある[リセット]ボタンを押すだけです。一度全てを元に戻してもう一度トランスフォームプロパティの値を変更したい時に利用できます。