作成したキーフレームアニメーションの長さが長すぎたり短すぎたりした場合、全体の長さの比率を保ったままアニメーション全体の長さを調整する事が出来ます。キーフレームを一つずつ動かす必要はありません。このページでは5秒間で作成していたキーフレームアニメーションを10秒間と2秒間に調整する方法を例にして、アニメーション全体の長さ調整の方法をご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
アニメーション全体の長さを変更する・・・とは?
単純にフッテージ素材の時間調整を行う場合にはタイムリマップや時間伸縮の機能が有効ですが、キーフレームを打って作成したアニメーション全体の長さを調整した場合もあります。以下のようにキーフレーム全体の長さを調整するケースです。
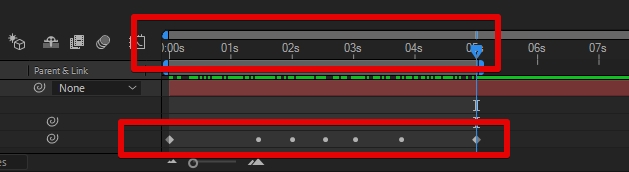
例)アニメーションが5秒間の調整前
5秒間の間にキーフレームが複数打たれており、5秒かけて終了するアニメーションです。

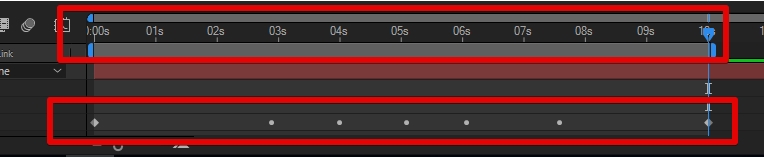
例)アニメーションを10秒間に調整後
キーフレーム同士の長さの比率を保ったまま10秒間に長さが調整されています。キーフレームを1つずつ動かさずに長さ調整が出来ている点がポイントです。

アニメーションの長さを変更する方法
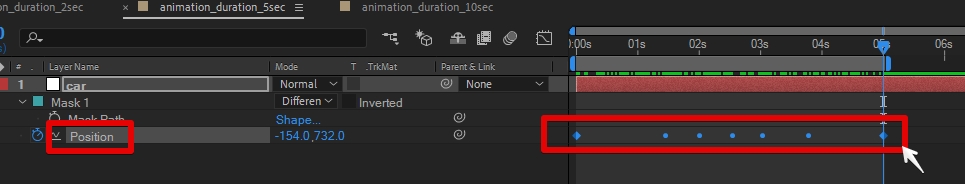
キーフレームを全て選択します
今回は位置プロパティに打たれているキーフレームを調整します。まず位置プロパティのキーフレームを全て選択します。

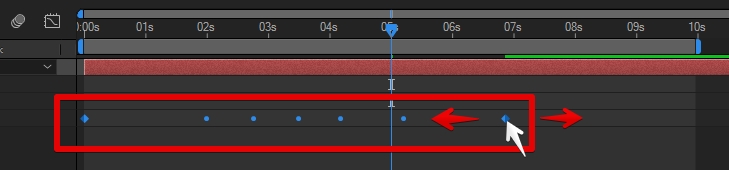
[Alt]+ドラッグで伸縮します
キーフレームの一番端の1つを[Alt]キーを押しながら選択してそのまま左右にドラッグします。[Alt]キーを押さずにドラッグした場合、キーフレーム全体の「移動」となります。伸縮させるためには[Alt]キーを押しながらドラッグする必要があります。

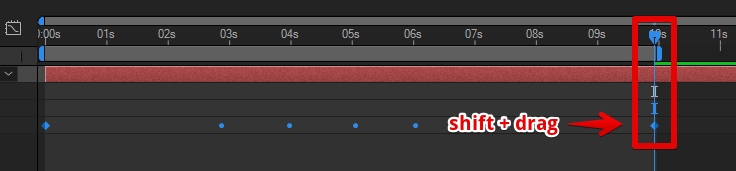
希望の時間に合わせます
先に時間のインジケータを希望の時間に合わせて置き、[Shift]キーを押しながらドラッグすると、希望の時間に吸着させることが出来ます。今回は2秒と10秒にインジケータを合わせてアニメーションの時間を調整しています。

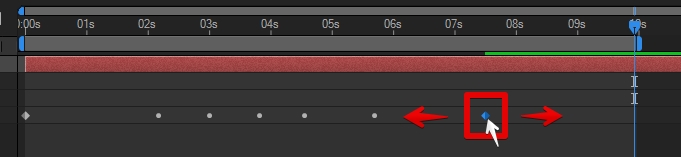
時間ロービングを使っている場合
時間ロービングと呼ばれる機能を使ってアニメーションパスの速度変化を一定にしている場合には、[Alt]キーを押す必要はありません。単純に一番端のキーフレームをドラッグするだけで時間の伸縮が可能です。

時間の伸縮が練習できるaepファイルは以下から
キーフレームを打ったアニメーションの全体の時間を調整する方法を練習&確認できるaepファイルです。このページで紹介されていた内容が収録されています。After Effectsを勉強しておられる初心者の方にご参考にして頂けるかもしれません。アニメーション全体の時間を調整するためにキーフレームを1つずつ動かしている無駄に大変なケースも時々見受けられますので、[Alt]キーを押しながら操作する方法は是非覚えておくと良いでしょう。